Dark Mode的设计要点
先上代码,怎么搞这个切换的颜色问题

Dark Mode 已经成为了一种新的时尚。
像 Slack、WhatsApp、Chrome 等等软件,都在今年宣布支持 Dark Mode。除了这些应用外,目前主流的操作系统也都在逐步支持 Dark Mode。在桌面级的操作系统中,2018 年的 macOS Mojave 率先支持了深色外观,紧接着 Windows 10 在 2018 年的 10 月份大版本更新中,也引入了 Dark Mode。
在今年,这股 Dark Mode 热来到了移动端操作系统,在今年秋天将正式发布的 Android Q 和 iOS 13 这两大移动操作系统中,Dark Mode 也是被重点介绍的新功能。

在本文中,围绕 Dark Mode 这个话题,我们就分三个方面来谈一谈:为什么 Dark Mode 变得越来越流行?Dark Mode 的设计难点又在哪里?在即将到来的 iOS 13 中,苹果又是如何为其设计 Dark Mode 的?
为什么 Dark Mode 越来越流行?
Dark Mode 的流行,有多方面的因素,我们就来梳理一番。
1. 夜间使用时不那么刺眼
手机已经占据了我们生活中的相当大部分的时间,许多人在睡前都会有在床上看手机的习惯。然而,在夜间使用手机,非常痛苦的一件事情就是刺眼的界面。虽然有许多 app 已经支持了夜间模式,但还远远不够。首先,每个 app 的支持程度不尽相同,同时由于缺乏系统级的 API 支持,每个 app 的开发适配工作也比较烦琐。其次,在实际使用时,由于缺乏系统级的统一开关,需要在每个 app 中单独设置。再者,由于系统原生的 app 和界面不支持 Dark Mode,在调用 Share Sheet,或者打开「设置」app 时,又会是刺眼的白色。
Google 在去年提出了「Digital Wellbeing(数字健康)」的概念,注重在科技设备与使用者之间,找到一个健康的平衡点。其实,近几年来,两大移动端操作系统都围绕这个主题,推出了不少的功能。以 iOS 为例,屏幕使用时间让我们了解在设备和各个 app 之间花费的时间;夜览模式让屏幕在晚上减少蓝光,帮助我们更好地睡眠;隐式推送减少了各类通知打扰我们的次数,使手机不会频繁打断我们的注意力……
顺着这种数字健康的概念,Dark Mode 自然也是不可缺少的一环,成为了今年两大移动端操作系统更新的亮点功能。
2. 让使用者沉浸于内容
Dark Mode 是夜间使用手机的重要功能,不过,如果将 Dark Mode 简单地等同于「夜间模式」,就显得有些片面了。我一直不认同国内的一些文章,将 Dark Mode 翻译为「夜间模式」,是因为前者的使用场景更广,因此使用「深色模式」这样的翻译更恰当。
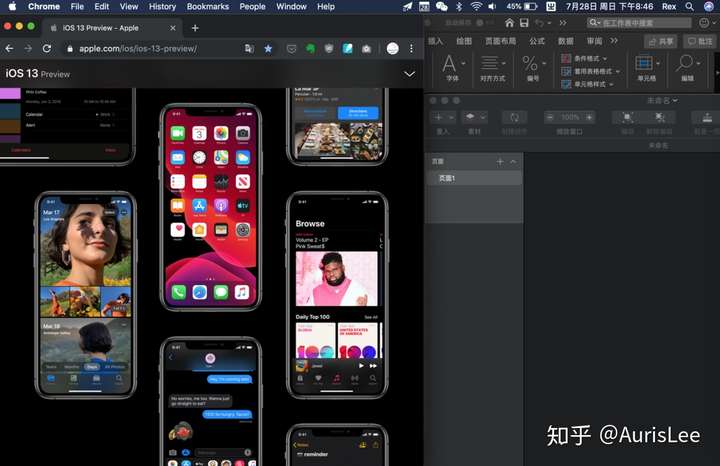
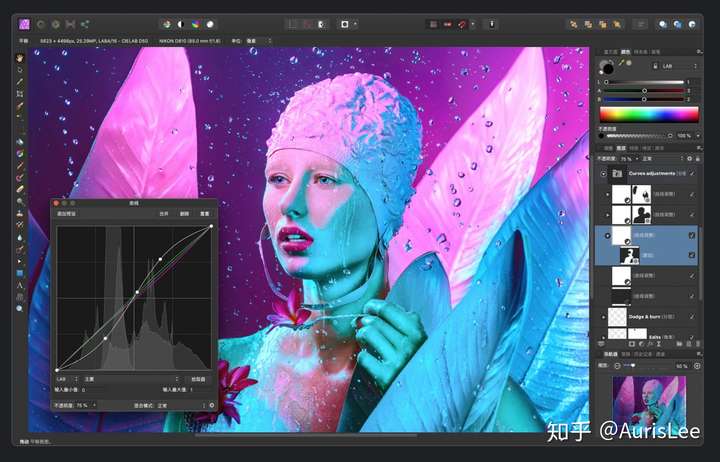
黑色更有利于我们沉浸于内容本身,无论是生产内容还是消费内容。如果你细心观察,你会发现许多专业级的多媒体内容生产软件,一直以来都是黑色的界面。不管是 Adobe 系列的软件,还是苹果的 Final Cut Pro,或者是 Pixelmator、Affinity 系列软件,都是深色的主界面基调。同样的道理,你会发现许多视频网站或者影音播放工具,都是使用深色作为主基调。

在手机和平板越来越能够胜任生产力工具的今天,在视频内容被消费得越来越多的今天,系统级的 Dark Mode 并不仅仅只是「夜间模式」,它同时也是一种审美偏好,能够帮助我们沉浸于内容本身。无论白天还是黑夜,Dark Mode 都有用武之地。
3. OLED 屏幕节电
现在,大多旗舰机的手机屏幕都抛弃了 LCD 材质,转而使用 OLED 材质的屏幕,例如,从 iPhone X 到 iPhone XS,都已经用上了 OLED 屏幕。搭配 Dark Mode,这样就能更加省电。
在本文中我们不具体展开介绍 LCD 和 OLED 两者之间的详细差别,只重点介绍一件事情:Dark Mode 之所以能达到省电的效果,是由于 LCD 和 OLED 屏幕的一个重要差异 —— 简单来说,LCD 屏幕分两层:像素层不发光,另外有背光面板照亮像素。而 OLED 屏幕只有一层,像素本身是自发光的。这样,在显示黑色时,OLED 的屏幕像素只需要关闭,就是纯正的黑色了。
我们有理由认为,苹果在设计 iOS 的 Dark Mode 时,也是考虑了这一点的。在 macOS 的深色模式中,基底色并不是纯黑,而是带有一定灰度的黑色。而在 iOS 上,苹果设计 Dark Mode 的基底色就是纯黑,这样一方面来可以省电,另一方面也与「刘海」的衔接更加自然。
Dark Mode 的设计难点在哪?
既然 Dark Mode 有不少吸引人的优点,为什么 Google 和苹果,一直等到今年才正式推出系统级的 Dark Mode 支持?我们不妨试想一下,如果让我们来设计一套系统级的 Dark Mode 支持,该怎么做?这当中又存在着哪些设计难点呢?
这其实也是这篇文章的起源:作为产品团队,前两周我在团队内部举办了一次讨论会——如果你是 Dark Mode 这个特性的产品经理,你会怎么做?随着讨论的深入,你会发现 Dark Mode 并不像想像中的那么简单。
1. Dark Mode 并不是简单的颜色反转
在抛出这次讨论会的主题后,团队里面有人马上给出了一个直觉性的反馈:如果要做 Dark Mode,把白色变成黑色不就好了吗?
没错,这的确是一个非常容易想到的答案:两种模式给人的直观感受上,最大的差异好像就是一个是白色,一个是黑色。iOS 的确在系统设置中提供了颜色反转的功能,在「设置 - 通用 - 辅助功能 - 显示调节 - 反转颜色」中,你可以找到一个名为「经典反转」的选项。开启后,同一个界面就能像下面这样,显示成黑白两种样式。

然而,这只是非常理想的一个界面情况。白色变成黑色,是非常符合直观的一个变换方式,但别的颜色呢?要明白这一点,就要懂得颜色反转是如何工作的。
我们都知道任意颜色可以由三原色组成,在电子设备上,一个色彩也可以表示成 RGB 值,即红绿蓝三种颜色的比例。每种颜色的取值范围是 0-255 之间,例如,白色可以表示为(255,255,255),黑色可以表示为(0,0,0)。那么,颜色反转实际上,是把一种颜色(R,G,B),自动变换到它的对立面,成为新的颜色(255-R,255-G,255-B)。
在界面色彩复杂一些的情况下,直接的颜色反转就完全没法用了。以下面的桌面为例,绿色的反转色是粉色,红色的反转色是青蓝色,而原本就是黑色的桌面被反转成了白色,最终得到的效果惨不忍睹。

2. 要重新考虑色彩对比度
简单粗暴的颜色反转失败了,这时候,很容易注意到 iOS 提供的颜色反转中,还有一个名为「智能反转」的选项,它下面附注的介绍是这样的:
智能反转颜色会反转显示屏的颜色,使用深色样式的图像、媒体和部分应用除外。
这是 iOS 11 中推出的功能,它拥有一定的「智能度」,知道哪些区域和色彩应该调整,哪些应该保持不变。iOS 的原生应用基本都适配了「智能反转」,也的确有不少第三方 app 搭配这个特性推出了自己的深色外观,如 Twitter、Flipboard 等等。不过,如果第三方 app 没有适配,开启「智能反转」后的效果,与「经典反转」是一样的。
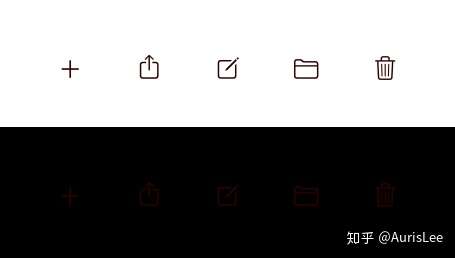
然而,即使抛开应用适配的问题,「智能反转」之所以不能成为真正意义上的 Dark Mode, 是因为这里面还有色彩对比度的问题。如下图所示,在浅色外观下的深棕色图标非常醒目,然而,如果背景色切换为深色,而图标颜色保持不变的话,这时候图标的辨认度就非常差了,如果你不非常仔细看的话,只会觉得下半部分是一片黑色。

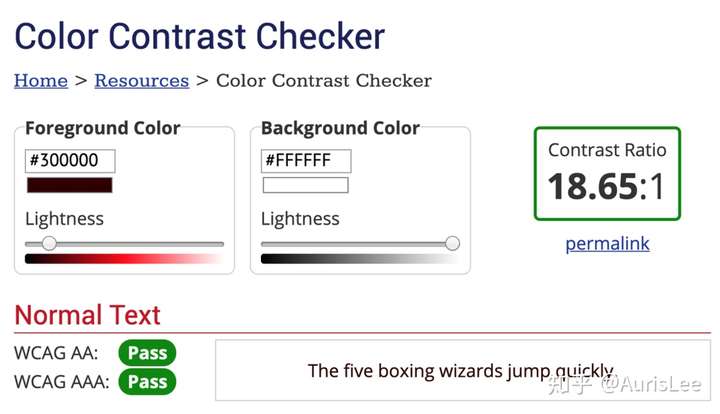
这其实就是内容与背景之间的色彩对比度问题,两者之间必须保持一定的对比度,才能使内容具有可读性。要衡量这一点,其实是有一个明确的指标的:色彩对比率(Color Contrast Ratio),它能够提供两种颜色之间,相对亮度的一个衡量关系。
色彩对比率的取值范围在 1:1 到 21:1 之间,数值越大,表示对比度越强烈,内容的可辨认度越高。Web 标准制定组织 W3C 在其 Web 内容无障碍指南(WCAG)中建议,对比一般的文本,其对比率应该不小于 4.5:1,而对于图像和界面元素来说,对比率应该不小于 3:1。在上图中,白色背景和图标的对比率是 18.65:1,而黑色背景的对比率只有 1.12:1。
那么,要如何计算色彩对比率呢?它的计算相对比较复杂,感兴趣的同学可以在这个页面搜索「Contrast Ratio」查看具体的计算方法。一般情况下,你可以使用各种现成的工具,只需要数入两种颜色的数值,就可以直接看到最终的计算结果了。

可以看到,在不同的明暗模式下,我们需要重新考虑各种色彩的搭配。即使「智能反转」能够区分出哪些元素和界面不应该被反转,但色彩对比度依然是设计师需要重点关注和调整的对象,以达到最佳的内容辨识度。
3. 界面的层级与明暗关系
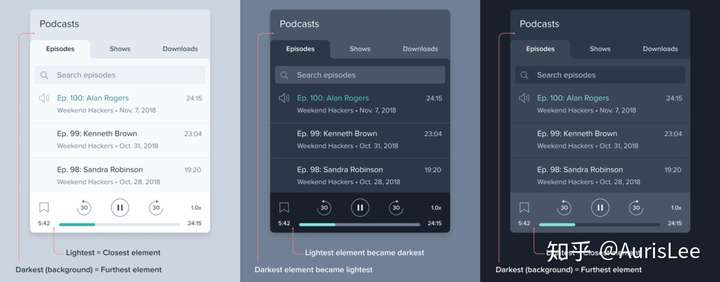
除了色彩对比度的关系外,还有一个更深层次的界面层级带来的问题,是通过颜色反转无法解决的。Steve Schoge 在 Twitter 上的这条案例,很好地展示了这种情况。

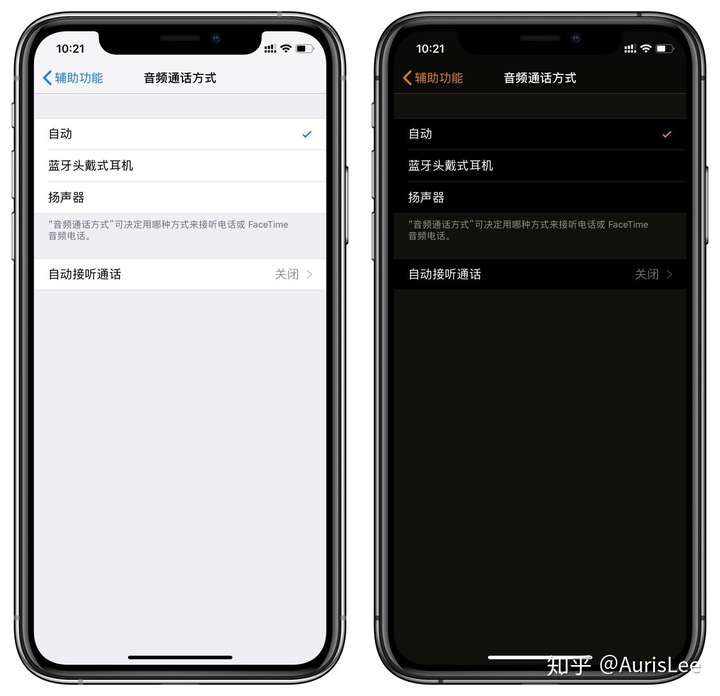
上面三幅界面中,如果第 1 幅是界面的浅色外观,那么它的深色外观,应该是像图 2 还是图 3 一样?不同的人可能会给出不一样的答案,但是从设计的专业角度来说,一般会选择图 3 的方案。这是因为,无论是浅色还是深色外观下,我们都应该在界面层级中,让离用户在逻辑关系上更近的颜色更亮一些。
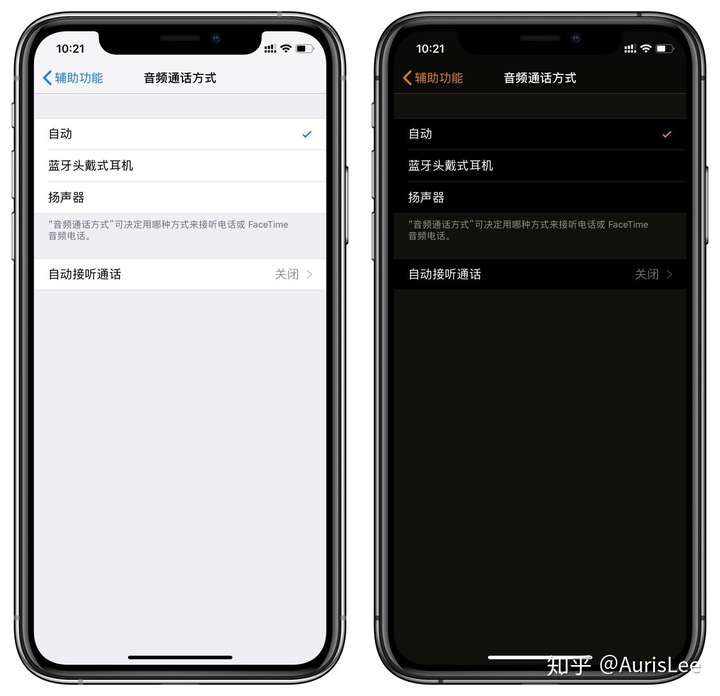
这时候再来看一下,前文中提到的通过颜色反转实现的效果。你会发现,在原先的浅色外观下,可点击的「自动、蓝牙头戴式耳机、扬声器」这几条相比背景,是最亮的白色。然而,通过颜色反转的方式得到的深色外观中,这几条可操作区域变成了白色的对立面:完全的黑色,反而是界面的背景色更浅一些。

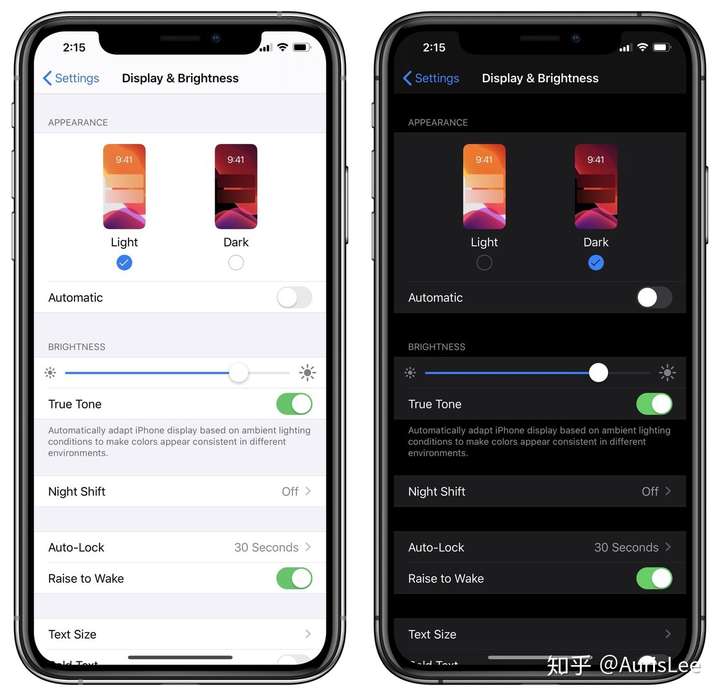
再让我们看一看实际 iOS 13 版本中 Dark Mode 的效果。你会发现,Dark Mode 的界面配色,并不是简单的颜色反转,可操作区域的颜色更浅一些,而背景色才是全黑的。这样,不管是浅色还是深色外观下,始终都保持了逻辑上的统一:离用户逻辑关系上越近的层级,颜色越浅越亮一些。

可见,寄希望于仅仅通过颜色反转来实现 Dark Mode 是不现实的,不仅有诸多的限制因素,界面层级与明暗的逻辑关系,本质上是与颜色反转不兼容的。那么,苹果是如何为 iOS 设计一套全局的 Dark Mode 标准的呢?
苹果是如何为 iOS 设计 Dark Mode 的?
苹果在今年 WWDC 的「What's New in iOS Design」专题中,花了不少的篇幅专门用来介绍如何升级适配 Dark Mode。我们可以从中一窥苹果是如何为 iOS 设计 Dark Mode。这里面不乏许多细节上的考究,但从总的方面来说,苹果做了这四件事情。
1. 引入语义色彩(semantic color)
在以往的界面设计与开发过程中,需要单独针对每一个元素,指定一个颜色。既然不能简单地通过颜色反转来实现 Dark Mode,那么最简单的方式,就是为浅色外观和深色外观分别设计两套配色方案。

然而,这样的做法带来了一系列问题,尤其是 iOS 作为一个平台,需要考虑平台化的统一标准,以及尽可能地方便第三方开发者的适配工作。如果单纯地使用两套配色方案,那么每改动一处界面,都不能忘了要改动两个颜色值。同时,界面和界面之间,同样的页面元素,需要重复地指定具体的颜色,也造成了不必要的工作。
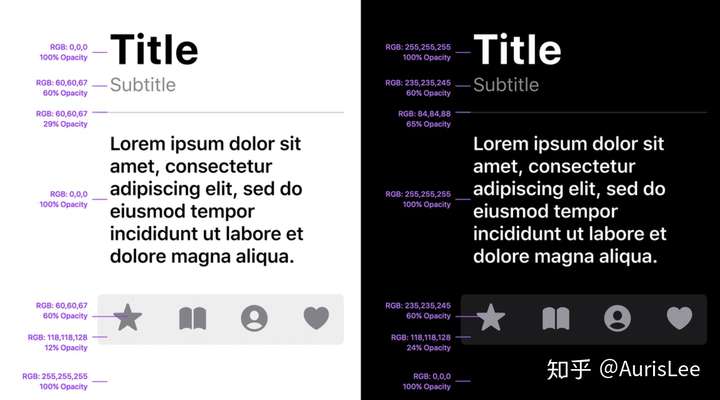
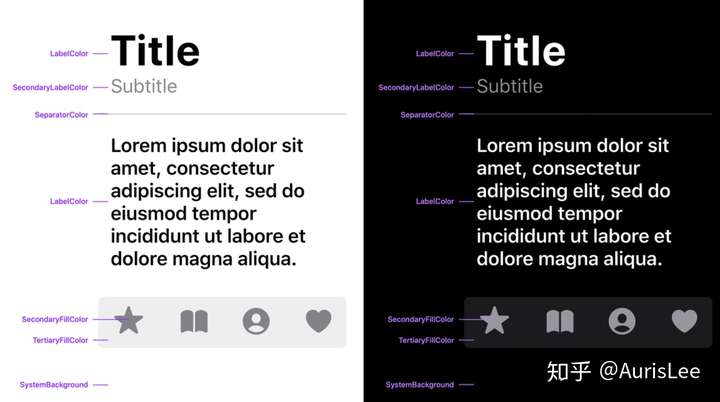
因此,苹果引入了语义色彩(Semantic Color)这个概念。如同字面意思一样,不再通过 RGB 的值来描述一个颜色,而是通过 LabelColor、SeparatorColor 这样的文字描述,来说明这里应该使用文字标签的颜色、分隔线的颜色……例如,在深浅两种模式下,系统界面的背景色会自动地去对应 SystemBackground,在浅色外观下 SystemBackground=#FFFFFF(白色),在深色外观下 SystemBackground=#000000(黑色)。

语义色彩带来了两个显而易见的好处:
趋动设计师规划全局的配色方案:在 Dark Mode 的设计难点中我们提到了,一套完整而悦目的 Dark Mode,需要设计师深入地调整明暗关系下色彩的搭配。通过引入语义色彩,设计师可以自上而下地进行框架性设计,首先定义好界面中一共存在哪些元素,然后,为这些元素规划好相应的配色方案,以确保在深浅外观中都获得最佳显示效果。
更容易复用:通过语义色彩,无论是对于设计师还是程序员,都可以实现「一次声明,处处使用」。通过语义色彩,设计师可以整理出配色模板,程序员可以在不同界面的同类型元素中,直接使用语义色彩,而不用重复地去指定相同的颜色。

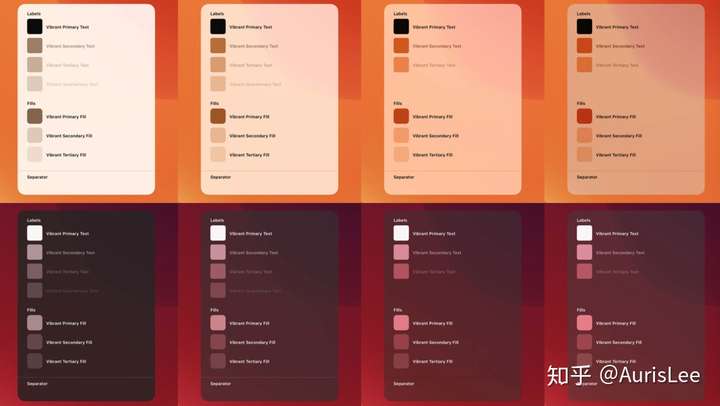
苹果在系统层面整理出了一套配色方案,其中包含了背景色、文字标签色、填充色等等,大多提供了四种不同醒目程度的层级,从应用在标题上的一级,到提示或说明性文字的四级。当然,除了系统内置的这些色彩,开发者也可以根据自己的需要创建和声明新的语义色彩。
2. 背景色区分基底色(Base)与提亮色(Elevated)
在设计难点中我们提到了,层级上离用户越近的区域,应该在视觉上更明亮一些。苹果在设计 Dark Mode 时,也充分考虑到了这一点。
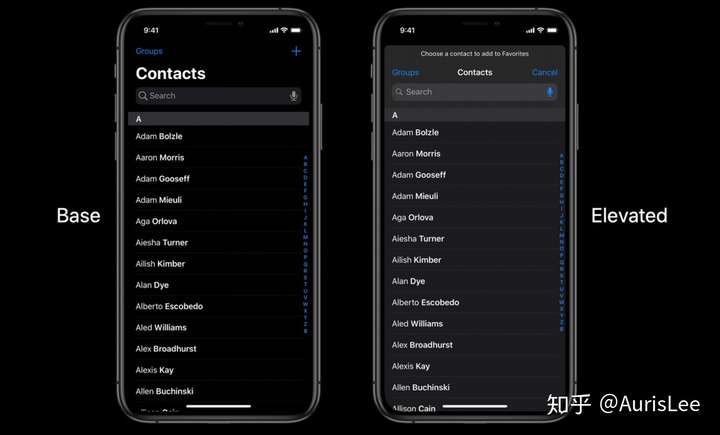
iOS 深色外观的背景色,是纯正的黑色(#000000),苹果称之为基底色(Base)。不过,这个背景色会随着界面层级的变化,而变成提亮色(Elevated)。下图就是一个例子:在左边的通讯录 app 中,背景色就是纯正的黑色。而到了右边的电话 app 中,有些操作会需要弹出浮层供你选择联系人,这时候浮在上方的界面背景色,就变成了亮一些的提亮色。

3. 材质(Material)与系统控件的原生支持
苹果在介绍 Dark Mode 时,还提到了材质(Material)。在我们常见的说法中,就是自 iOS 7 中引入的毛玻璃效果,常用于系统的文件夹、下拉菜单、通知、Dock 栏等处。苹果为这些材质设计了深浅两套配色方案,并提供了从厚到薄的四种感观效果。

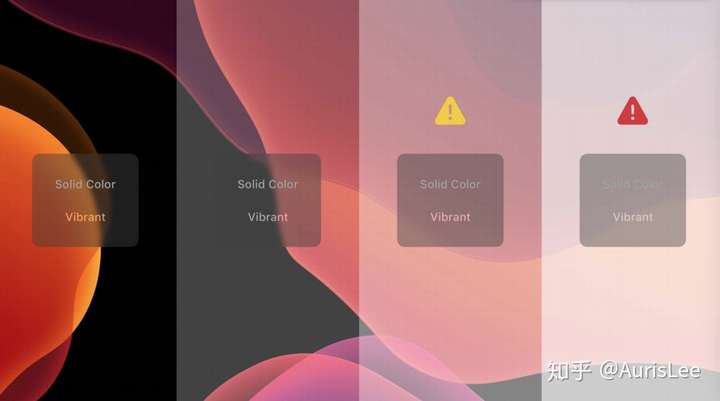
更重要的是,苹果还为材质上的内容颜色进行了单独的鲜活化(Vibrancy)处理。以下图为例,第一行的文字「Solid Color」为固定色彩,随着背景颜色的变更,到最后两幅图中几乎不可辨识了。第二行的「Vibrant」则为经过了鲜活化处理的文字效果,在背景色变亮时,也能保证文字的可读性。

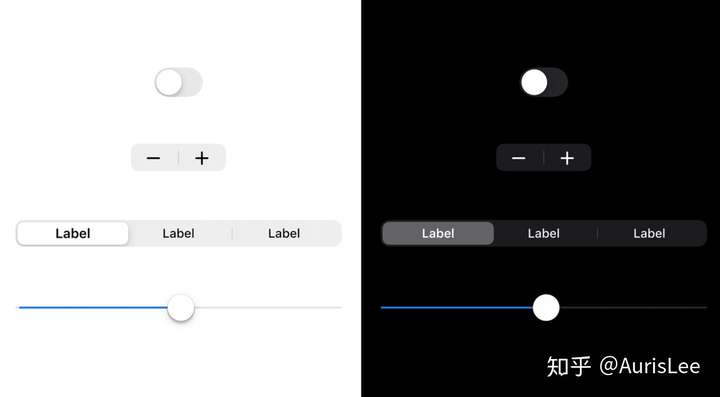
此外,苹果还更新了 UIKit 中的系统级控件,以适配深浅两种颜色外观。值得注意的是,在浅色模式下,许多元素是存在投影的,例如开关按钮、拖动条的拉动点……而到了深色外观中,这些投影被统统移除了,这也是苹果设计的细微精致之处。

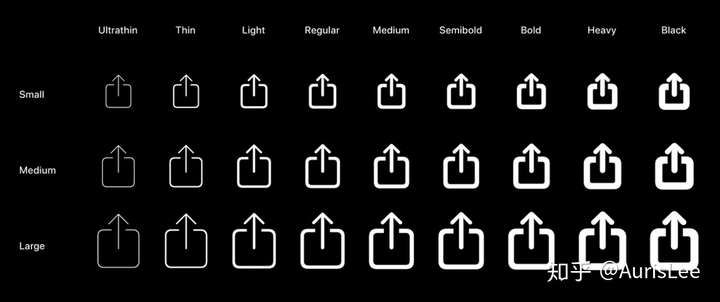
4. 引入字体化图标
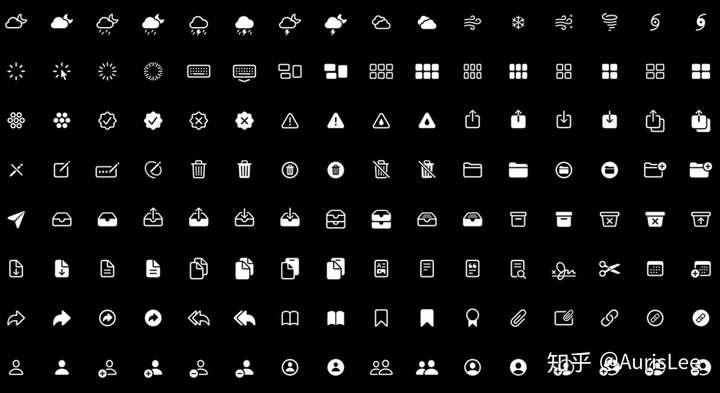
在 iOS 13 中,苹果还为了 Dark Mode 引入了多达 1500 余个字体化图标 SF Symbols。

前面我们已经看到了,苹果通过语义色彩解决了界面与内容的色彩管理,同时通过更新一系列的系统级控件确保适应两种不同的配色方案。然而,界面中还存在着一个重要元素,就是图标。如果我们希望获得良好的效果,往往需要针对深浅外观重新填充图标的颜色,准备两套图标素材。
而字体化图标彻底解决了这个问题,还带来了一系列的优势。什么是字体化图标呢?简而言之,你可以对文字进行的处理,也可以针对图标做到。所以,字体化图标可以像文字一样修改颜色、粗细、大小、对齐。前面提到的语义色彩、鲜活化处理等技术,也一样可以运用在图标上。

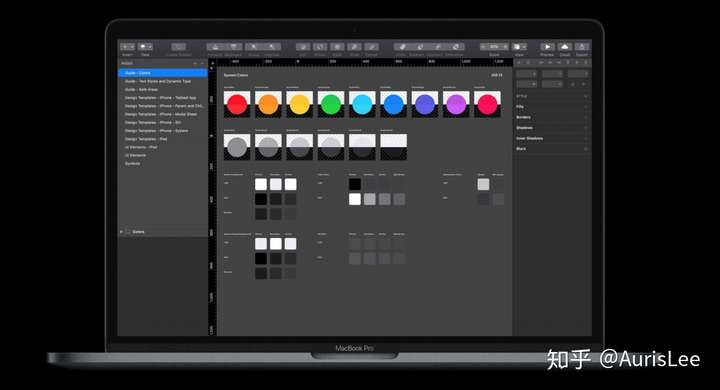
以上四点,就是苹果如何为 iOS 设计 Dark Mode 的。你可以在这里下载苹果官方提供的 iOS 13 设计模板的 Sketch 文件,其中包含了 iOS 13 的最新范式、内置语义色彩、材质等元素。
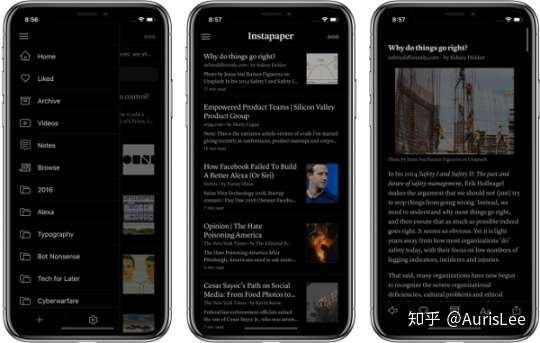
Dark Mode 在 iOS 13 上的呈现感不错,但距离完美还有一定距离。这其中既有客观因素,也有系统的主观原因。例如,iOS 的 Dark Mode 针对图像不会进行特别的处理,如果你的备忘录中有一张白色的照片,就会变得十分刺眼。而 Instapaper 在深色外观下,会自动暗化(Dimmed)处理内容中的图片元素。

此外,从客观因素上来说,许多网页还没有针对 Dark Mode 进行适配,导致打开时会一片惨白刺眼。同时,在 Power+ 1.0 中的《深色模式对视疲劳和效率的影响》这篇文章,对 Dark Mode 也提出了许多非常有深度的论述。例如,深色模式其实未必适合文字的阅读,以及即使开启了深色模式,在昏暗环境中使用电子设备对视力的伤害也不容小觑。
但不管怎么说,Dark Mode 都给我们提供了额外的选择,数字健康(Digital Wellbeing)不仅仅只体现在硬件的迭代与软件的更新上,更应该成为每一位使用者与开发者的主动意识,借此也希望所有的 app 和 web 开发者,尽早适配 Dark Mode。
转载声明
本文转载自知乎: https://zhuanlan.zhihu.com/p/141465632
尊重原创, 转载请注明出处
Last updated