解决方案、设计、好设计,Apple UI 设计中的 Tuning
iPhone X 的全面屏的设计让十年来“无论在哪都能带你回家”的 Home 键退役,代之以在屏幕底部显示的一个指示条。与 Home 键类似,无论何时,从底部边缘即指示条区域向上轻扫即可返回主屏幕,用手势操作替代了物理的按压;同时源自指示条区域的手势操作还能实现两项常用操作,一个进入多任务应用切换界面,通过从指示条区域向上轻扫并停顿一下来实现,在指示条区域沿底部左右轻扫则能完成应用的快速切换。

Apple 在其 Youtube 频道上发布了一个 iPhone X 操作指引视频,可以看到这三个功能的手势操作,但这个指引视频里的操作看起来有点教科书化,比如在应用的快速切换操作中,沿着指示条左右轻扫这个动作看上去过于规矩,而不像在 iPhone X 上市前流出的一个视频中的操作那样吸引人。这个上市前流出视频中的操作略显浮夸,用单手来完成应用的快速切换,而且手指的活动路劲是弧线的,不像官方指引中是直线滑动,所以能够看到更多的场景变换的动画过程,每个应用的界面有放大和缩小的过程,而且似乎可以感受到,只要手指向上移动并停顿,就可以光滑连续地过渡到多任务应用的切换画面。
实际上,上述的三个操作,返回主屏幕、进入多任务应用切换界面和应用间快速切换,可以看作是同一起点的三条分支,起始有一条共同的路段,然后可以光滑连续地过渡到三个分支,这是 iPhone X 上屏幕手势操作与物理按压的 Home 键操作在认知和操作习惯上最显著的区别,物理按压的 Home 键不同的操作是隔离的,而屏幕手势的操作不具有物理上的隔离,而是靠交互设计背后的阈值来作划分的,通过不同表现的参数组合比如触摸的距离、时间和强度等,来唤醒不同的功能,而对这些参数或阈值的确定将是决定交互设计是否优秀的关键。

上图是 iPhone X 上返回主屏幕操作的过程图,界面的变换过程主要有三支动态路径叠加综合完成:第一是壁纸的动态变换过程;第二是主屏幕从模糊到清晰;第三是前景的动态变换过程,分为两个阶段,第一阶段则是当前应用界面从大到小的变化,而且这个变化并不是线性的,缩小的运动轨迹和速度不是线性的,缩略图的变化也非线性的,然后缩略图淡出,而此应用对应的图标渐入直至完全替代,然后非线性过渡到最终状态。上图演示中的应用图标位于主屏幕最左上角的,主屏幕上不同位置有不同的变换路径和效果。
iOS 用户界面中的丰富的动态变换过程到处都是,从 2007 年的第一代 iPhone 开始,经过了 10 年的发展变得更大庞大和全面。有部分人可能会认为这些动态效果影响了效率,通过在 iOS 设置中“辅助功能”项下“减弱动态效果”一栏来选择关闭,但是它们是 Apple 用户界面设计中非常重要的一部分内容,对于大多数人来说,并不会去主动辨认这些零点几秒之内的动画,但是能够意识到因这些动态变换效果带来的体验,顺畅、丰富、自然。
解决方案、设计、好设计
设计这个词通常会有两种用法,一种是将其作为行为的结果来论,它是中性的,不论好和坏,这些物品上的“设计”都能指向设计师的思考和操作,也就是说,我们接触到的所有物品都含有“设计”,它们是设计师和制作者思考和操作的结果,正因为不论好坏都是设计,我们会有“这个设计好”和“这个设计差”的评价。
现实中,能被我们用“这个设计好”来称赞和“这个设计差”来鄙视的东西并不多,我们身边绝大多数的物品都是一般化的东西,让我们无法提起精神来谈论它们的设计。不可否认这些绝大多数的物品都是经过设计的,也有设计师的思考和选择,这些设计都是安全的,不能鄙视它,否则就是煞有介事了,如果你带着“设计”这个问号逼近它们,它们会躲到一边。
我们不会去谈论这些一般化的绝大多数物品的设计,它们是不值得品读的。
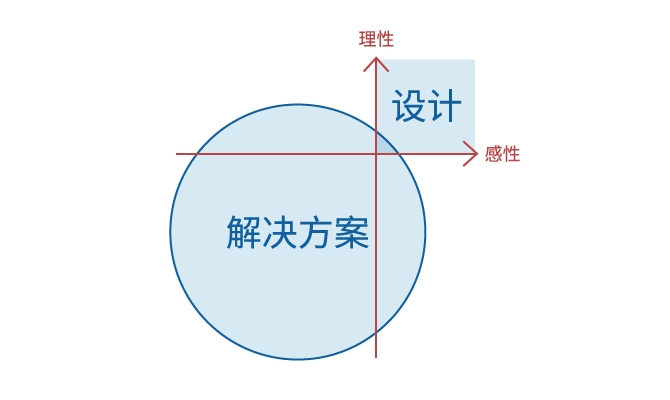
所以,设计这个词的另外一种用法,它指的是那些我们能够用来谈论和品读的属性,因为这种属性,它不再是一个中性的谁都具有的属性。那么我们不再称那些一般化的绝大多数的物品为设计时,称它们什么呢?称其为“解决方案”。
如果站在设计师的视角来看,更能体会出“解决方案”和“设计”的区别,因为设计师的工作总是在面临一次次的挑战,就是如何让“解决方案”变成“设计”,他也就更容易区别出某个东西是可以称作为“设计”,还是仅仅是另外一种“解决方案”而已。

当面对一个问题,无论是工程师还是设计师,往往很快就有一些想法,以及一些解决方案,不仅是工程师和设计师,即使是科学家或其他任何专业人员,面对一个问题从来不会是说:“好,让我们从最原始的原理开始。”解决方案往往可以来得很快,当要让这些解决方案成为完美的答案,对于设计师来说,就像让解决方案成为设计,需要为其付出努力,不断地进行推敲和迭代。
对设计师来说,给出多少数量的解决方案从来不是什么问题,给出多少数量的看似不错又有点特点的解决方案也从来不是什么问题,但是要让这些解决方案变成一个设计并非易事。设计师的工作通常是两部分,一是创新的解决方案,二是经过详尽分析比较达到最终唯一的选择,它具有不言自明的说服力。要让解决方案变成设计,需要在这两部分的具体工作中去追求,这两部分的工作是相互交织的,创新自然重要,但是通过对一堆解决方案的比较和辨析,去取得最终具有说服力的最终唯一选择,决定着解决方案是否能够转变为设计的关键。通过比较和辨析去取得最终唯一选择,是一个“Say No”的过程,而且要让每一个“说不”具有足够的理由,这样才能让最终的选择具有说服力。
从解决方案到设计要有一个质的跨越,而从一个设计到一个好设计,之间的转化可能没有一个质变的过程,但是它就像画龙点睛,或者给一个物品蒙罩一层光韵一样,有一个艺术般的转变,或许从物理上来说是不值一提的转化,但是对人的感知来说,就有一个灵气尽显的提升。
从一个设计转变到一个好设计,有很多路径,调校(Tuning)是其中之一。
调校的特点在于它并非是机械化地来微调一些参数值,它并非是一个完全理性的过程,它虽然依赖于一些参数,但是设计师的主观判断和取舍仍占据重要的地位,而公式和参数等,只是作为设计师的一个工具。
Apple UI 设计中的 Tuning
从早期的 Lisa 和 Macintosh 的图形化用户界面开始,Apple 带领了几次人机交互界面设计的革命,从 Mac 上的鼠标和图形界面,到多点触摸屏和手指直接触摸操作,革命并非只是来自于技术的革新和设备的发明,影响了整个产业,而是软硬件的结合带来的新的交互方式,而且设计的如此出色和自然,直接影响到每一位具体的用户,给他带来了愉悦,而且还改变了他的认知。
像 iPhone X 中自然顺畅的手势操作,并非突然出现,包括那些不会注意到但又能体验到的细节设计,也是经过了很长的时间一步步发展而来的。
Mac OS X 的 Dock 及图标放大效果

2000 年 Apple 在 San Francisco 的 Macworld 上发布了 Mac OS X,消费者版的 Mac OS X 要到第二年才上市,Macworld 2000 上发生可一些有趣的事情,尤其是我们现在回过头去看这个当年的发布会视频(优酷链接):回归 Apple 的 Steve Jobs 宣布出任正式 CEO 而不再是实习,Keynote 使用的字体是手写体,Phil Schiller 演示 Quake 3 时死机,“It’s pretty awesome when it works”这句话就是来自这一刻(链接视频是 Steve Jobs 发布会演示失败场景的集合)。
当 Steve Jobs 开始介绍 OS X 的用户界面即 Aqua 时,先以 1984 年的原始 Macintosh 的图形用户界面以及跟随者 Windows 作了一下铺垫,但接着介绍 Aqua 时却是从水晶效果的按钮开始,Steve Jobs 在台上认真又自豪地讲怎样从最原始的元素开始,用整个月来设计按钮该是怎样,滚动条和滑条该是如何,但是台下的反应却是寥寥的笑声,似乎是“就这?”。Ars Technica 上有 Aqua 的介绍,它可以看作是 Steve Jobs 回归后 Apple 的用户界面设计发展的起始点。
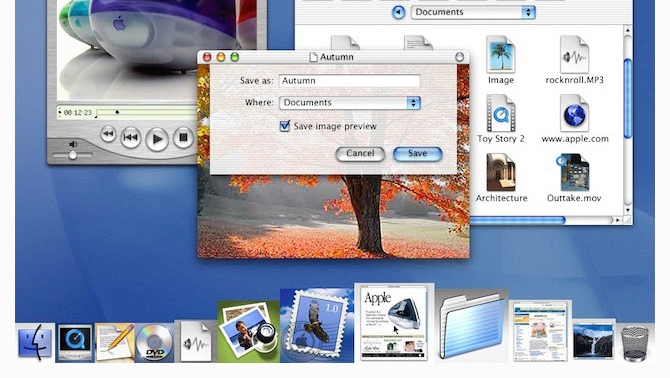
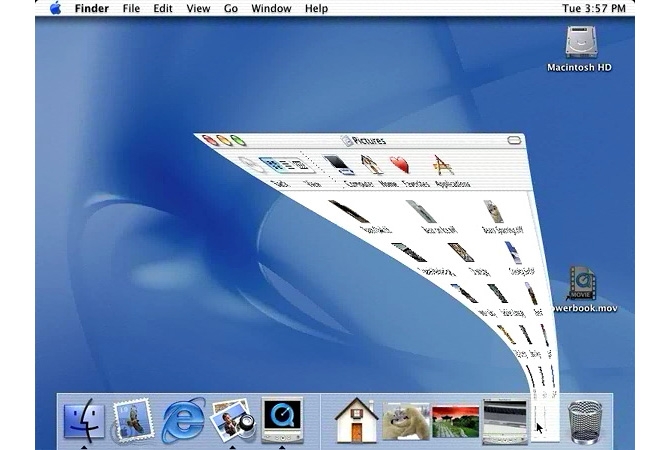
在 Phil Schiller 演示失败后,Steve Jobs 展示了 Mac OS X 上最酷的两项设计,Dock 和 Genie(OS X 界面设计的特征就是 Aqua、Dock 和 Genie 这三项)。Dock 就是屏幕底部可以放置应用、文件、网页和视频等图标并且能够动态适应的快捷栏,放入图标越多 Dock 就向两边扩张,而且引入了 Magnification 放大效果,当鼠标滑过图标,图标就有一个动态流畅的放大效果。而 Genie 则是窗口的动态变换效果,当窗口缩小到 Dock 或者从 Dock 栏放大,有一个非常有意思(Apple 称其为“funky”)的动画效果,在发布会上 Steve Jobs 不厌其烦的展示,在前面介绍 OS X 的锁定到相应窗口的对话框时也有窗口的动态效果设计。这两项以及其他一些 OS X 用户界面设计的特征在现在的 Mac OS 上仍然保留着,OS X 的 Dock 和 Genie 等这些动态界面设计来自同一个设计师。
在 Walter Isaacson 写的《Steve Jobs》书中(第 28 章)写到,Steve Jobs 收到一位年轻人的 Email 要应聘图形界面设计师(1998 年),应聘者很紧张,所以面试不成功,这位沮丧的设计师坐在大厅等 Steve Jobs 出来,问他是否可以看一下他的一些创意和设计,用 Adobe Director 作的 Demo,就是在屏幕下方一个可动态适应的 Dock 栏,而且有一个随着鼠标移动的放大效果,Steve Jobs 当场就雇佣他了,这位设计师就是 Bas Ording,不只是设计了很多 Mac OS 的富有特色的交互设计,还包括促成 iPhone 诞生的列表滚动和回弹效果,以及很多 iOS 上的出色交互设计。由此也可以看到 Dock 图标放大这个设计从诞生到仍在使用的今天已经有 20 年了。

对于需要在 Dock 栏放置多个图标的用户,以及考虑到十多年前的屏幕大小和显示精度,Dock 栏的放大效果是非常有效的一个视觉增强功能。对于像放大效果这样的交互设计,并非单纯源自于功能的需求,它也不像技术革新那样具有重大意义,或许人们会称之为增强了审美效果,用现在的语言来说是带来了丰富的体验,随着时代的发展,它的重要性将被越来越多的人认识到。
“随着鼠标的移动图标动态地变化”这只是一个 Idea,或者是一个创新的解决方案,还不能成为设计,要成为设计,就得考虑它具体是怎样变化。鼠标移到哪个图标,这个图标就按设定值放大,然后两边的图标以小一级的放大倍数来放大,离鼠标位置越远放大的倍数越小?
但问题是如果按上面描述的方式来实现这个放大的效果,它将是非常机械的,线性的或者是接近线性的,而 Apple 的交互设计,从 Mac OS X 到现在的 iPhone X 最大的特征就是反线性,一个机械的动态效果将会是适得其反的。Bas Ording 在这个设计中引入了几个参数和函数,为了达到更加连续和顺畅的动态效果。
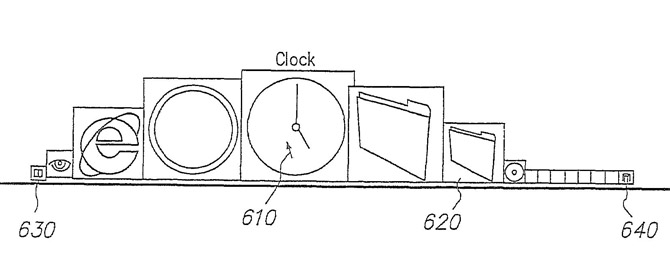
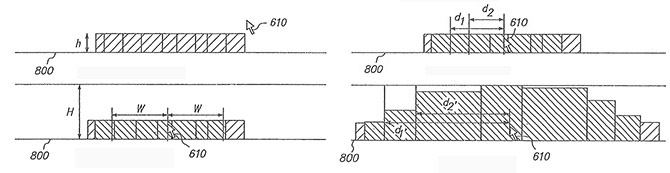
首先是在鼠标两侧递减的放大倍数是连续的,而不是一级一级的,如果你把鼠标放在某一图标的中间,那么左侧和右侧的图标放大倍数是一样的,如果鼠标是放在图标某一侧而非中心的位置,那么在这个图标两侧,里鼠标越近的图标放大倍数越大。然后引入两个可变动的参数,即最大放大的倍数是靠放大后的高度(H)来决定,放大影响的范围是靠鼠标两侧的宽度(W)来决定。

在这个设计(专利 US7434177 所示)中,图标的设计是宽度可以不等,即有宽窄之分,所以图标的宽度和位置靠两边离鼠标的距离 d1 和 d2 来确定。当原始高度 h 和放大后的高度 H,以及影响范围的宽度 W 确认之后,那么放大后的在宽度上的增量 S 就可以确认,本设计使用的函数:S=((H−h)÷2)÷sine(π×(h÷2)÷(W×2)),两段各增加 S,也就是放大后的宽度是 2W+2S,S 与高度增长量(H−h)成线性正比关系,但是与影响宽度 W 是非线性的正比关系,而是引入了一个正弦函数,以原始高度 h 和影响宽度 W 指比形成的正弦函数,带来了一个非线性增大的结果,原始高度 h 越大,S 就相对越小,因为原始图标够大需要的放大倍数不需要太大。
同样放大后的图标两侧距离鼠标的距离的增加量也是通过正弦函数来与得到结果:d1′=S×sine(π÷2×d1÷W) 和 d2′=S×sine(π÷2×d2÷W),d1′ 和 d2′ 在上图(引用自 US7434177 专利图)标示有误,通过公式来看 d1′ 和 d2′ 是增量,即放大后图标两侧离鼠标的距离为 d1+d1′ 和 d2+d2’,d1′ 和 d2′ 指来自于对一侧宽度总增量 S 的分配,通过以放大前的与鼠标距离 d1(或 d2) 与影响宽度 W 的比值作为正弦函数的因子,正弦函数值的范围就是从 0 到 1,离鼠标越近,也就是 d1(或 d2)值越小,正弦函数的特征就是因子数值越小变化率越大(在 0 到 π/2 之间),也就是离鼠标越近,增大的倍数越大。
最终增大的比例因子为:1+(d2′−d1′)÷(d2−d1)。
所以这一设计的要点有两项,一是以图标离开鼠标的距离来确定放大倍数,也就是鼠标作任何大小的移动,Dock 栏都有变动,如果鼠标在某一个图标内移动不影响旁边图标的大小,这个设计就一下子变得死板了;第二个是通过正弦函数来实现非线性的变化。
如上所示,通过参数和公式来完善设计,并非通过尝试来获得一个满意的结果,可以称之为“Tuning”(调校)。如前所述,Tuning 并非是完全客观和理性的,像这里使用到的参数和公式,并不是必然如此,而是设计师作出的选择,这种效果也可以用其他的参数和公式来实现,只不过在这个设计上 Apple 使用了设定参数的比值来作为正弦函数的因子来达到非线性的变换效果。
Mac OS X 的 Genie 效果

这就是 Steve Jobs 在 Macworld 2000 演示得乐此不彼的 Genie 动画效果,窗口缩小的默认效果是 Genie Effect ,另外还有一个 Scale Effect 供选择,Scale 效果就是单纯的缩小和放大,具有更高的执行效率,而 Genie 效果在缩小和放大之间有窗口有变形,而且变形的速度也是非线性的,动态的变换过程需要一些时间,而且连续的变形会让人感觉显得更慢。现在的 Mac OS 仍提供这两个选项,很多人喜欢 Genie 效果,也有很多人不喜欢。

上图是 Genie 效果中窗口轮廓的变化过程,来自专利文档 US7362331。这个设计的一个特点就是变形后窗口的外轮廓,当从 QR 为上边的四边形窗口变形移动到 S’T’ 为上边的四边形窗口(或图标)时,窗口的左右轮廓由直线变成了曲线,而这两条曲线在这为正弦曲线(当然它可以是其他曲线),来自函数 y=A sin(x) ,x 为图面垂直方向的距离,正弦曲线的范围定在 −π/2 和 +π/2 之间,y 为图面水平方向的距离,A 为振幅,从零到 SS’ 和 TT’ 的一半。所以当窗口当前位置确定,以及目标位置确定,左右两条曲线就能确定,窗口就沿着曲线向下缩小和移动。

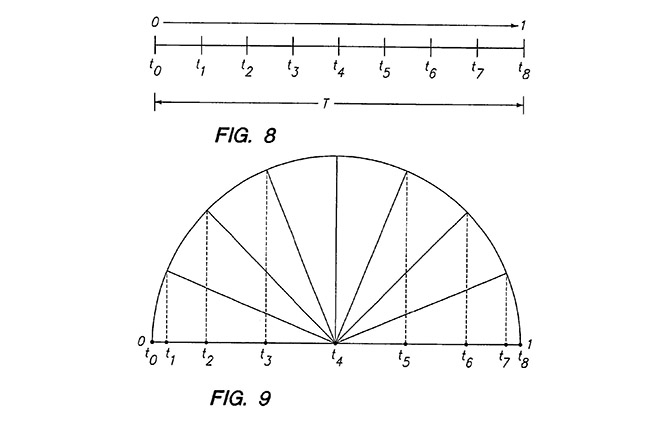
这个设计的另一个特别之处,就是窗口在缩小变化过程中以怎样的速度进行了,它需要是非线性的,如果是匀速地向下移动和变化,那么就会显得很机械,非线性的运动就是在开始和结束的时候是缓慢的,而中间过程是快速的。如此前一图所示,窗口在数值方向上移动的距离是 SQ 线段,如何实现非线性的变化,这个设计引入了一个余弦函数。首先当移动变换的整体时间 T 确定后,可以将 T 划分为几等份,比如 8 等份,用 8 等份来等份分割一个半圆,在每一个分割点向下作垂线来分割直径,得到的分割距离就是从小到大再到小,用此分割线段比来划分 SQ 线段,就可以得到非线性的窗口移动变换过程。
同样,在这可以使用其他的函数或方法来实现非线性的变动,而上述方法聪明、简单、直观,虽然使用到了参数和公式,但参数和公式在这里不是原理和依据,而是一个解决问题的工具,而挑选恰好的参数和公式这种工具,就是设计中的 Tuning。
Cover Flow 和 iOS 上的 Safari 标签视图

Cover Flow 指的就是用唱片封面组成的一串可动态移动的序列,最早在 iTunes 7.0 上应用,但是它的原始设计并非来自 Apple 自己。Cover Flow 最早的想法来自艺术家 Andrew Coulter Enright,而他的灵感却是来自于 Apple 的视频会议通话软件 iChat AV,即中间画面正视,两侧画面则为侧视(平行四边形)。一位独立的 Mac 开发者 Jonathan del Strother 将 Enright 的想法应用,然后 2006 年被 Apple 收购。除了 iTunes,Apple 还将 Cover Flow 应用到了 iPhone、iPod 以及 Mac OS 的 Finder 上,而后到 iTunes 11 以及 iOS 7 上 Cover Flow 就被去除了。
Cover Flow 被 Apple 收购后,在一些设计的细节上作了调整,如透视的角度,让显示更美观自然。

在 iOS 7 上 Cover Flow 被唱片墙(Album Wall,平铺的封面)给替代,而新的 Safari 的标签视图却有类似的设计应用,每个标签页变形堆叠在一起,形成了三维动态的视角效果,而且能够在有限的空间内直观地显示更多的信息。
在浏览器的标签页中使用这种方式的设计,最早出现在 2012 年 Google 的 Chrome Beta 版上,运行在当时的 Ice Cream Sandwich 版本的 Android 上(可以观看这个视频)。当时 Chrome Beta 的标签栏堆叠原始状态并非有立体透视效果的,标签页整整齐齐的平贴叠加在一起,然后不同的标签页在竖直方向上一个个位置回退,可以看出不同的标签,直到向下滑动标签页,达到顶部(或底部)出现阻尼效果时,标签页向内倾斜,加上阴影的处理,形成立体透视的效果,此刻与后来的 Safari 标签视图相似。
那么 Safari 的标签视图有怎样的不同?通过在打开多个标签页的标签视图中上下滑动操作,会发现变换动画都是非线性的,不像 Chrome Beta 那样简单直接。Safari 的标签视图中每个标签的透视略有不同,越靠近屏幕下方透视角度越大,即看到标签页上内容越多(即看得越深),越靠近屏幕上面透视角度越小,越接近平视状,但越远离我们,并且还能与手机的姿态形成动态的三维关系,比如手机平放能看到的深度就浅,手机竖放能看到的标签就深,模拟对一个立体物的视知觉。
滑动 Safari 的标签视图看上去有点像踩水车,除了滑动外,单独的一个标签页在这组标签页序列里的位置可以重新排布,只要拖拽住标签页移动就行,标签页的拖拽移动也有动态的变换效果。

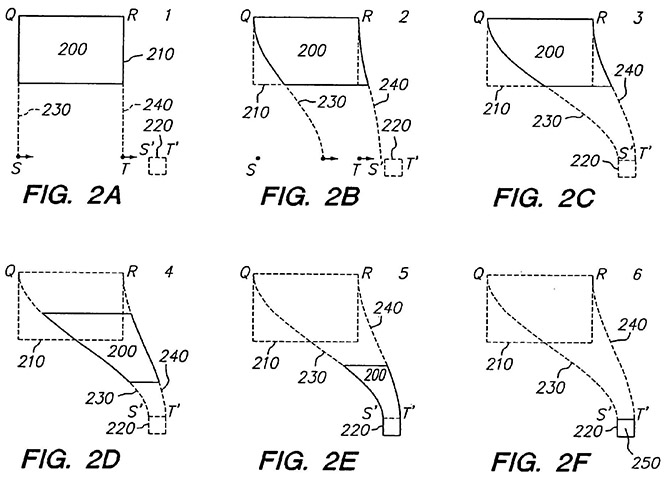
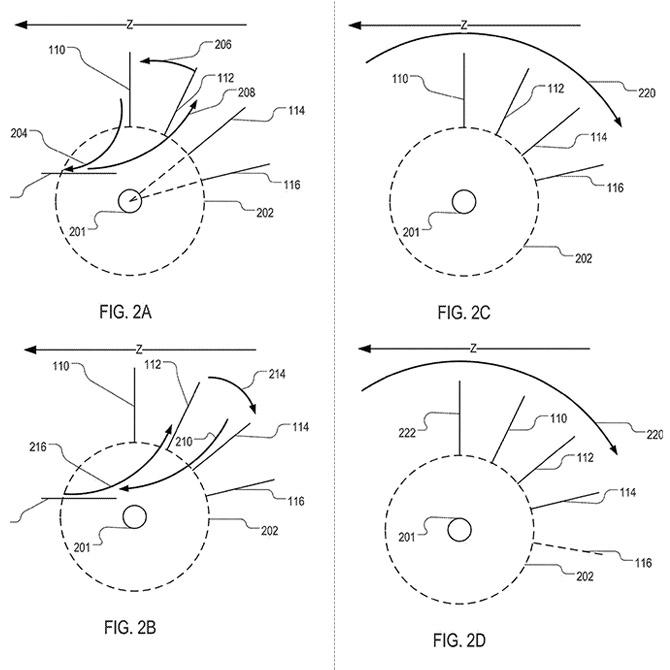
Safari 的标签视图模拟了 Rolodex(Apple 用了很多次的类比参照物),沿着具有一个滚动轴心的圆筒上排布。上图来自专利 US9804745,图左示意了标签页手动排布的动画,FIG. 2A 示意的是将标签页向下手动挪一个位置,即将 112 移到 110 的位置,而 110 相应的从底部看不见的区域绕到 112 后,即用户在操作 206 这个动作时,原先位置的标签页 110 同时在完成 204 和 208 两个动作。FIG. 2B 示意的是将标签页向上手动挪一个位置,而 FIG. 2C 和 FIG. 2D 则是示意在 Safari 的标签视图上滑动的动画效果。
“Rubber band”橡皮筋效果

“Rubber band”(橡皮筋效果)指的是在 iOS 上对一个列表比如联系人或页面内容比如网页等作滚动操作时,无论是快速还是慢速,达到列表末尾的时候并非立刻停止,画面仍在滚动,但是滚动的阻尼加强,在停止滚动后,画面回弹回到结束状态,就像一根橡皮筋一样具有弹性效果。
“Rubber band” 的设计也是来自于 Bas Ording,尽管看上去只是一个小小的设计,如果与 iOS 操作系统背后的巨大工程相比显得微不足道,但正是这个小小的设计,促成了 iPhone 的诞生,也为新一代的人机交互界面设计开辟了起点。关于“Rubber band”和 iPhone 的诞生在《Affordance(可供性)和设计》这一篇文章提到过,而今年出的《The One Device: The Secret History of the iPhone》一书讲解的更详细,简短说,当 Steve Jobs 看到 Bas Ording 设计处的惯性滚动、Rubber band 以及其他一些东西的 Demo,震惊并立马认为可以通过这些来做一台手机。
如 Cult of Mac 这篇文章所述,Bas Ording 设计原始的滚动列表时并没有增加回弹效果,达到顶部或底部就停止了,但是这样看起来就像是这个程序奔溃了,每次看到都觉得不适但一时不知道怎样解决,后来在顶部和底部增加一段空白,但是如果空白部分就顶在顶部或垫在底部不动,仍然解决不了问题,空白部分需要动起来但是也没有效果,后来他让空白部分的移动速度小于手指操作速度,就出现了弹性效果,然后他就想它需要在弹回来,就是 Rubber band。
但是要正真设计到位,Bas Ording 花了几个月的时间,原理虽然简单,但是要做出恰当的效果,合适的数学公式,让其自然顺畅就需要不断的调试。

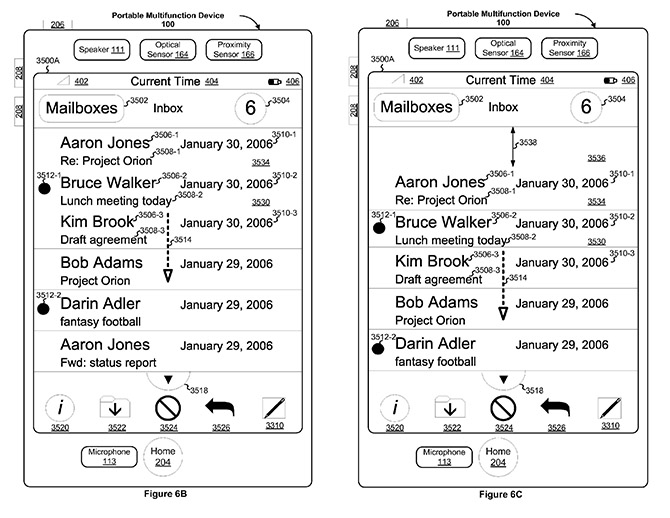
上图来自关于 iOS 中 Rubber band 的专利 US7469381,涵盖的范围除了列表滚动至两段有回弹效果,还包括文档平移到边缘有回弹效果,文档缩小到最小有回弹效果,文档放大到最大有回弹效果,文档扭转(但未达可扭转要求)有回弹效果。上图所示的为列表滚动时出现的回弹效果。
如图,当列表滚动到顶端边缘时,如果仍然有滚动的趋势,速度未达到零,在列表的顶端显示空白部分,有阻尼效果进行滚动,如没有在这一方向上的输入后,回弹到列表的顶端边缘。按照此份专利描述,列表滚动的速度是根据取样检测到的触点的速度来确认,而当用户中断接触后,滚动速度按照中断前的加速度和速度来确认,按照公式 Vf = Vo + α Δt 来确认,Vf 是中断后的速度,Vo 是中断时的速度,α 为中断时的加速度(为负值),Δt 为时间间隔,Vf 随着时间增加在减小,当达到某个设定好的阈值后,Vf 就直接为零。当滚动达到列表顶端时,速度降为原先速度的几分之一或者平方根,以有阻尼效果的速度完成在列表顶端增加的空白部分的移动,然后再完成回弹。
以上只是笼统的介绍,要达到满意的效果,就需要对公式和参数进行不停的尝试和验证,也就是 Tuning。
界面设计在触摸屏时代的革命
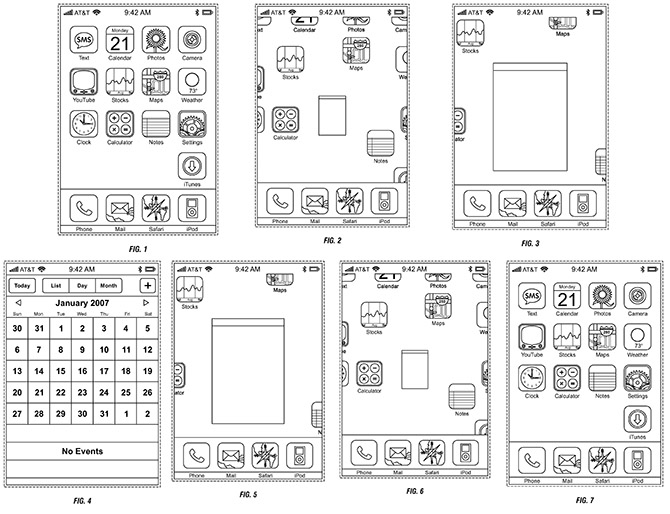
在 2007 年 iPhone 发布后,[ i D 公 社 ] 发过一篇文章《iPhone 的那些让人印象深刻的细节设计》,其中将动态的转换界面放在第一条,当时那篇文章指的场景动画就如下图所示:

上图来自于专利 US D597101,这是第一代 iPhone 时一个 App 打开,以及从一个 App 界面回到主屏幕的变换过程,这个变换过程从 iOS 1 开始一直持续到 iOS 6。App 打开时窗口从屏幕中心开始,从小到大的动画然后呈现在用户面前,当窗口开始作从小到大变化时,主屏幕的图标也在作相应的扩散,当然这个扩散是非线性的,从 App 界面回主屏幕是这个动态变换过程的逆向。这是十年前让我印象深刻的一个细节设计,而现在再来看这个设计,就已经觉得过于机械化了。

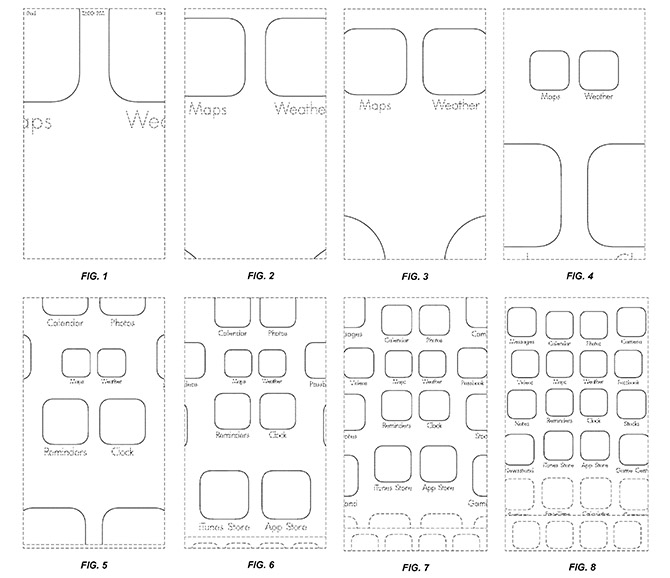
这是 iOS 7 进入主屏幕的界面动态变换过程(来自专利 US D790569),与此前 iOS 1 到 iOS 6 进入主屏幕单纯是图标的移动不同,iOS 7 上是图标分级的缩小,从屏幕的 Z 轴方向进行的动态效果,配合 iOS 7 其他一些视差效果的设计,界面的立体动态感更强,也符合 iOS 7 在 Z 轴方向上界面的层级逻辑。

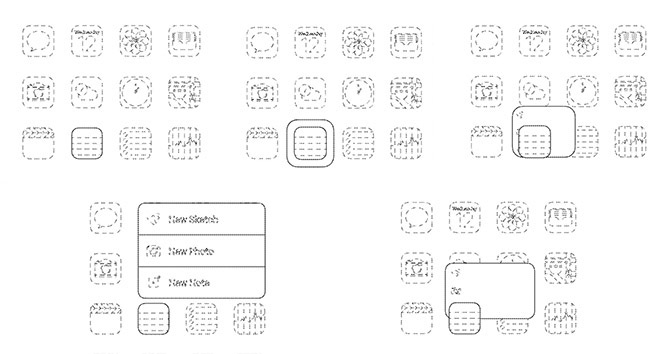
Force Touch 在主屏幕图标上使用时的界面动态变换过程(来自专利 US D775649),与深压操作的逻辑能够协调起来,加上 Taptic Engine 提供的反馈,综合的体验效果让设计变得自然不过了。
我们这里说的很多设计,它们并非来自于功能的技术需要,甚至看起来是远离功能的一些“表面”设计,可以想象 Macworld 2000 当 Steve Jobs 在台上自豪地展示 Aqua 按钮以及各种控制元素时,台下肯定不少人会茫然,在很多人看来,OS X 界面设计中的 Dock 图标放大和窗口最小化的 Genie 效果只是一些“表面”和“花哨”的东西。
但是我们能够看到,从计算机的图形界面时代到触摸屏界面时代,发生了巨大的变迁。一人们潜移默化的接受了界面设计的重要性,如果现在去使用一台触摸屏设备,如果它的交互界面设计中没有任何动画,完全为了执行效率考虑,我想没有多少人愿意使用,因为触摸屏让人们直接操作内容,而不是通过鼠标等来遥控,直觉和体验与效率直接相关。而我们上面提到的一些动态界面设计,对用户来说,他并不会意识到辨别出,但是他能够体会到。当用户有了经验和品味,也将促进设计不断向前探索。
另一方面,因为科技和生活的变革,界面设计自身发生了的巨大的变革,比较一下这 10 年来的 iOS 的设计,或比较一下 iPhone X 和第一代的 iPhone,可以发现界面设计的深度如同屏幕组件一样,在一层层的增加,每一层比如 Force Touch 就会带来新的因子和新的阈值范围,也就带来了新的复杂性,但是仍然需要设计出简单且符合直觉的设计。

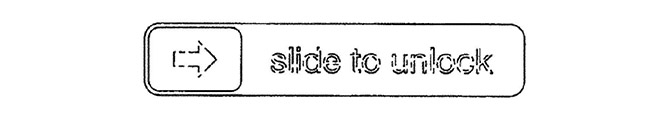
滑动解锁是当年被认为 iPhone 用户界面直觉设计的一个典范,儿童看到它也知道怎么操作,而且这个设计也有 Tuning 在里面,比如滑动到哪个数值的距离能解锁,否则回弹等等,但是在现在看来,无论从技术、从用户的安全需要、从操作的便利性,还是设计的美感,它早已落伍,而且落伍速度远超过 Apple 诉三星的官司。
我们与机器、与设备、与信息、与技术、与更抽象的东西,与它们的交互的内容远远超出了图像,不只是对象在变,交互行为本身,以及交互的主体——用户——都在以一样程度发生着变革。基于功能需求的解决方案已无法让人感到满意,消费者渴望的是设计,要想让设计能为消费者带来共振,设计师除了要将解决方案朝设计方向推进,亦要不停地审视设计并对其作出调校。
Last updated