欲望、逻辑和习惯
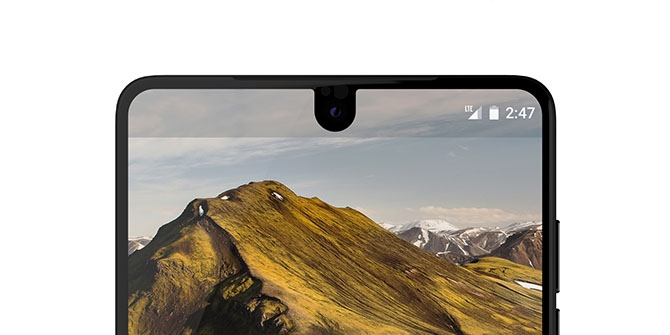
Essential Phone 公布后,没有人不去注意那侵入屏幕的前置摄像头,如此违背常理的设计,感觉注意力时刻都难逃离,如芒在背一般。The Verge 编辑把玩了 Essential Phone 几分钟,也认为一直被这个屏幕缺口吸引住——直到看够为止,他认为看到这个手机的人会认为此处设计怪异,而使用这个手机的人将不会介意;到这部手机被更多人使用还有一段时间,所以很难猜测人们将如何来习惯这一设计。而传言中 iPhone 8 的屏幕也将采用类似的缺口式异形屏幕设计,似乎能为这样的设计增加一些莫名的说服力。

但是,这样的切割屏幕的设计是残破的,即使人们都适应和接受了这样的妥协后,它仍然是违背纯粹的。它会像凸起的摄像头,像 iPhone 7 和 iPhone 7 Plus 摄像头周围的火山口那样被人所习惯吗?从形态上来说,突起的摄像头和火山口,是一种增加和生长,而缺口式的屏幕是一种去除,后者对形态整体性的破坏是不可逆的,而前者增加的形态是有可能被纳入整体性之中。从功能上来说也是如此,前者没有形成破坏,后者不仅破坏了内容的显示,也远离了显示的原型(矩形)。
而我们对手机全屏设计的追求是无法阻挡的,消费者的这种欲望明白无误地站在了厂商之前,它并不是预见力,如 PDA 时间预见我们当前的真正的掌上计算机时代,而是“下半年就想要”的欲望。我们需要全面屏,而又无法丢弃前置摄像头以及传感器,当他们之间的位置发生冲突的时候,似乎可供作选择的选项并不多,位置排列的选项看上去消费者都能罗列完,设计师能作的估计就是如何执行到位了。
与生俱来的适应能力让我们在每次变革之后总能迅速作出调整并找到自己的位置,以新的角度来看外面世界,对既存秩序下的纯粹不断的违背和批判。驱动变革不是需求,因为需求太容易得到满足了,驱动变革的是我们无止境的欲望,不切实际的欲望,欲望诞生的那一刻起就迫不及待地要和现实去撞得头破血流,极具生命力又带有自杀性般的勇气,通过与现实的抗争去占据新的时代。
设计也是欲望与现实相对抗的结果,有时欲望占上风有时欲望落败;有时欲望得到满足是一个好的设计,有时欲望被制服是一个好设计;有时欲望战胜却得到不人们喜欢,有时克制了欲望同样被人讨厌……
:: – ::
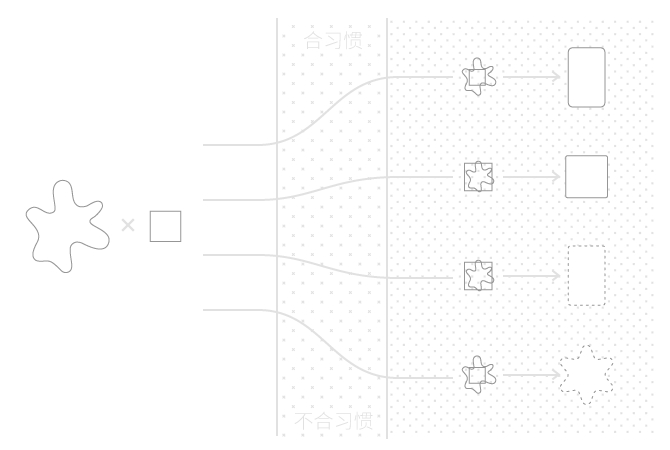
我们有一个欲望与现实的对抗模型图,可以用来解释大多数我们接触到的设计,它从对抗到生成的轨迹。

上图中最左的自由六角形可以代表着“我需要全面屏”这个欲望,这个要求先是不切实际的,“不管你接下来的条件如何,我需要尽可能大的全面屏”,而左侧的正方形就是现实中的各种限制,比如功能需要的限制,像需要前置摄像头。自由六角形和正方形的对抗可以产生无数种结果,我们可以将这些结果从四个方向引导输出,最上一条就是符合当前人们认知习惯并且“我需要全面屏”这个欲望战胜了现实中限制的制约,输出的或许是最理想的结果,那就是完完全全的全面屏幕,而且前置摄像头仍处在它的最佳位置,它整合到了全面屏之中,并且不会破坏屏幕,也不会覆盖屏幕。第二条路线也是符合了当前用户的认知和审美习惯,但是全面屏的欲望与现实的限制作对抗中,甘愿退后一步,就是带引号的“全面屏”,将前置摄像头放在屏幕之外,并且尽各种可能让屏幕占据足够大的面积,从视知觉上去靠近真正的全面屏。第三条路线也是现实的限制占据了上风,也就是 Essential Phone 式的设计,另一种打折扣的“全面屏”,将摄像头置入屏幕内,尽可能让被去除的屏幕显示区域越小越好,但是无论怎样的布置和操作,它都是违背了人们对手机或显示屏的认知习惯。第四条路线中,欲望战胜了现实的限制,而且不受人们通常认知习惯的限制,使得欲望如脱缰野马,只要满足欲望不管形态如何,虽然这个方向的设计充满了创意、好玩和创新,但不可避免走向了某种溃败,比如在全面屏设计这个例子中,为了达到彻底的全面屏设计,可以使用正反两块屏幕,把摄像头只放在一面,有摄像头的这一面的屏幕主要为了满足自拍和视频通话等相应功能的需要。
我们几乎可以将所有的设计填充到这个对抗模型图之中。
比如说 Apple 出的供小尺寸 iPhone 用的 Smart Battery Case,被人诟病的怪异的驼背外形设计,但是使用的人们都出奇地满意的产品。将这个产品放入到对抗模型图之中,那么欲望就是“带有备用电池的手机保护套”,而现实的限制主要来自于电芯的外形。那么第一条路线,欲望战胜限制,电芯采用可定制的,产品的形态以最自然的方式出现,对用户来说就是“当然就是这样的”,没有驼背,平平整整,而且尽可能轻薄,就如同稍稍加厚的手机保护套,因为整个背面的空间——除了需挖出摄像头的位置——都用来填充电芯。而第二条路线,因为定制电芯从成本等因素上考虑被排除在外,使用的是方块式,而且电池的安全性需要结构上作防护,所以电芯的空间进一步缩小,那么有不少多余的空间,考虑的形态需要满足人们的审美习惯,所以就将多余的空间覆盖住,就是做成 Mophie 之类产品差不多的。第三条路线就是 Apple 的 Smart Battery Case,理性得到了体现,但也挑战了人们的习惯式的审美。一些新奇好玩的备用电池设计则可以归到第四条路线上。
经常被人拿来嘲笑的 Apple 设计除了这个 Smart Battery Case 外,还有两个,Apple Pencil 和 Magic Mouse 2 的充电方式。
将 Apple Pencil 的充电方式的设计中的“欲望”和“限制”提取,去看它的四条路线会是怎样的结果。第一条路线,会是一个很方便的充电方式,或许使用无线,或许可以做成笔筒式,这将更符合人们已有的认知习惯。第二路线就是提供一个直接的充电线缆,实际上 Apple Pencil 已经配备了一个充电转换器,可以用 Lightning 充电线来对 Apple Pencil 充电。第三路线,就是现在 Apple Pencil 的另外一种充电方式,方便合适的设计,如果 Apple Pencil 没电了,直接在 iPad Pro 上插入 15 秒就可以接着使用 30 分钟,相当方便的一个救急的设计,Apple 在网站的使用介绍中也说到这是给“快速充电”使用的,但不管如何,这个充电方式呈现出的观感是违背人们已有认知习惯的,更是违背了人们对 Apple 设计的已有认知习惯。第四条路线就可以留给我们尽情想象了,诸如非接触式无线充电之类,摇晃式自主发电等等。
Magic Mouse 2 也是归类到对抗模型图的第三条路线之中。上面这几个例子是存在与现实限制有很明确对抗的设计,那些看上去对抗不是那么明显的创新设计呢,比如 AirPods?虽然 AirPods 第一眼感觉有一丁点怪异,就像剪去线缆的 EarPods,支出的长柄有一点突兀,但是很快就会适应并习惯起来,这种适应除了有对合理性有了认识外,还包括来自 EarPods 的熟悉感,所以 AirPods 被归类到“合习惯”这一端,而如果用过其他无线蓝牙,会发现几乎所有的难用之处都被 AirPods 解决了,所以可以将 AirPods 归到对抗模型图的第一路线之中。
很多创新的产品可以归到第一路线之中,但并非走第一路线的就是好的设计,事实上每一条路线都有好的设计和差的设计。比如带有“革命性”的 Touch Bar 的 MacBook Pro,无疑它是属于第一路线的,但是与 Essential Phone 的屏幕相反,带有 Touch Bar 的 MacBook Pro 是以功能的增加在违背产品所具有的纯粹性,就像前几年 PC 市场上出现的带有触摸屏功能的笔记本一样。Apple 在细节上精益求精或超出人想象的追求的那些设计,大多数也可以归到第一路线,比如对拔模角等外观品质的要求,像 iPad Pro 的充电器,表面上看与 16 年前的第一代 iPod 的 Firewire 充电器在设计上没什么改变,而实际上比此前版的充电器有了很大的突破,在结构上不再是分件(中间没有装配缝隙),而是一个完整的独立体,而且外观面没有分模线,就像 Apple Pencil 的零度拔模柱面一样,需要在模具和制造工艺上作出很大的努力才能实现这种表面上“看不到”的结果的,这些都可以看作是欲望战胜了限制。而且设计的结果看上去却是很自然的结果,必然如此般,因为它们是符合用户已有的认知习惯的,就是那些被称作很“显然”的设计(obvious)。
我们通常见到的产品,大部分是符合第二条路线的,称之为普通的、中庸的设计。普通和中庸并不意味着它们不会有好的设计,有很多符合第二条路线的设计,很多经过时间考研,经过了约定俗成的历练,谦逊而富有实效,可信且持久。这些设计很多都是匿名的,并不知道设计师是谁,可能散落在民间,在超市的货架之上。
第三路线的设计,它们或者是偏离了人们的审美习惯,比如陷入设计师的个人情趣中;或者是挑战人们已有的认知习惯,最明显的例子就是 iOS 7 在视觉上的革新,即使是已经对革新到来作好准备的用户来说,看到 iOS 7 第一眼的时候仍然有些触不及防。当我们准备去挑战人们的认知习惯时,我们就需要重建逻辑了,如果失去了逻辑的支撑,那么就只是样貌上的变更。
第四条路线的设计,通常是充满创新的个人性设计,有时这些设计是独立于当前的通行准则,让其一时间内备受瞩目,也有可能因为文化和历史等原因,成为“经典设计”。
这四条路线的设计划分并非的泾渭分明的归类,它们之间是有渐变和梯度的,某一设计可能位于两条路线之间,欲望和现实的限制之间的对抗也不是非此即彼的,而人们的习惯更是会跟着时代作更替,iOS 在发布时是不合习惯的,而一旦人们上手之后,它就立刻成为了新的习惯。
:: – ::

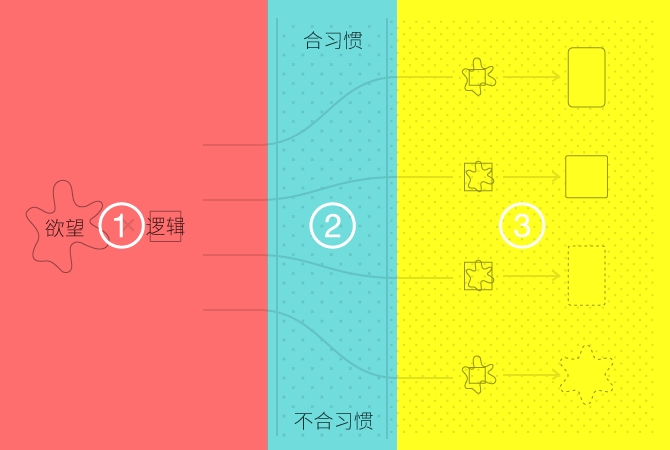
通常我们的设计工作只专注于上图中的第 3 块而不在意第 1 块和第 2 块,诸如对形式和功能之间的探讨,对细节的推敲,与工艺的磨合等等,那些称之为设计师的“本职工作”。如果是只专注于这些“本职工作”,就会发现总是被很多力量牵制,总是在跟随潮流和某个榜样,总是落后一步,总是作出中庸的设计……那是因为我们对输入的信息失去了发现和把控的主动权,剩下能做的就是“排布师”的工作,将这些输入的信息当作材料,将它们排列整齐。
在我们这个设计生成的对抗模型图中,需要我们去研究的就是欲望、逻辑和习惯。
前面我们用对抗模型图中方块来代表“现实中的限制”,如果将它再抽象一次,就是“逻辑”,逻辑是这三者中唯一静态稳定的,它是来促成和维护设计中理性的基础。逻辑不是现成的条条框框,并非是一些定理的集合,只要用来遵循即可的,它也并非只是物理的制约,或者是工艺的限制,它是一个系统。逻辑只在设计生成的过程中发生作用,如同尺规一样,来调整校正设计生成,它不是设计生成的内部因素。逻辑无法生成设计,它是来指引和规范设计。
认识习惯并不是一件简单的事,设计师擅长的推己度人手段,通常是建立在主观体验而非理性分析之上的,极容易陷入一厢情愿和片面化。通常,设计师是受制于习惯,经验也是一种习惯,受制于习惯的结果,就是结局往往就是上图给出的第二条路线,而且是第二条路线指向的中庸的一面。而如果需要来挑战习惯了,那么就必须以理性的手段来研究和认识现有的习惯,找到它的生成源头和成长路径,唯有理性才能提供足够的力量去战胜旧习惯,就如 iOS 7 一般。习惯的拽引力可以从“黄金分割”这个简单的例子就可以看出,人们就是通过一些口口相传的话语,甚至就是这么一个词语“黄金分割”,就认为“黄金分割”是关于美和和谐的,而且会上升到非常高的高度,但是它的来由只是口口相传的经验和习惯,没作考证没作研究,而实际上“黄金分割”同美与和谐相关联,是一段薄弱和经不起推敲的发展历史(可参考阅读 Wikipedia 或者 Lynn Gamwell 的《Mathematics and Art: A Cultural History 》一书)。如果没有去考证一下“黄金分割”出处,或者仅仅知道 1.618 这个数字而不是数字的来源几何公式,那么就会被这些口口相传的习惯带着向前走,不可避免的走向中庸。
设计生成的种子来自于欲望。通常我们会说“需求”这个词,但这个过于一般化的词语缺少生命力,“需求”就像是由“欲望”分配而出的任务,所以一旦专注于需求,我们仍没有追溯到设计生成的源头。欲望是需要设计师去发现和分析的,而设计作为具有表达性的工作,那么不可避免地会有两种欲望,就是用户的欲望和设计师的欲望,而设计师自己往往会把自己的欲望扩增到视作是用户的欲望。贪婪跟欲望与生俱来的,所以在我们去发现欲望时,就要去寻找里面的贪婪,除了可以能促进设计的生成外,也能抵御住贪婪的进攻。MacBook Pro 的 Touch Bar 是一种贪婪,主要是来自于设计师的贪婪,Apple Watch 是一种贪婪,所有计算力富余过分的数字设备是一种贪婪,弧形屏是一种贪婪,全面屏是一种贪婪,挖穿屏幕去做全面屏是一种贪婪……Gadget 也是一种贪婪,以 iPhone 为首的数字消费品极大的吞噬了 Gadget 市场,在人们以为计算机将很快抽象化,科技产品将摆脱了功能的细分,走向了纯粹的内容呈现介质时,以贪婪为本的 Gadget 精神又在这些新的科技产品上以另外的形式出现,现在大家不介意使用同一款手机,而且,这些人会在一两年时间内更换至新的又是相同款式的手机。
完美的全面屏手机将会是手机以及数字产品发展一个极其重要的里程碑,虽然在实现之后,人们的欲望仍不会停止,但是现在,我们得庆幸像前置摄像头这样的限制存在,使我们可以看到进化或以退为进的整个过程。
Last updated