Affordance(可供性)和设计

iOS 键盘
为什么 iOS 的键盘如此出色,其他系统的虚拟键盘虽然在尺寸上基本超过 iOS 键盘,而它们的视觉体验还是操作体验相比之下显得像一团渣,为什么?
在比较分析之前,先说明一下,分析虽然是一个逆向过程,但在这里我认为诠释性的分析比揣测设计者的意图更有价值,当问“为什么这样设计”的时候,应该将眼界超越设计者本人的意图,即使有一些给出的理解完全脱离设计者的意图甚至与其相背。
iOS 键盘是(新一代)虚拟屏幕键盘的开山始祖,它有很多创新的设计和技术应用,在第一代 iPhone 上市的时候,Apple 做过详细全面的视频介绍,其中有一段就是 iOS 键盘介绍,土豆视频见这(Youtube 地址见这)。Steve Jobs 在 WWDC 2007 上介绍 iPhone 是从革命性的用户界面开始的,从列出 Moto Q、BlackBerry、Palm Treo 和 Nokia E62 这四台带全键盘的手机——当时被称为智能手机——开始,它们的按键和操作是不能改变的,无论你是否需要它总是在那里,而不同的应用需要不同的用户界面。iOS 虚拟键盘只在需要的时候出现,在不同的应用中使用不同的键盘,在输入网址的时候就将空格键替换成了“.”、“.com”和“/”等配合网址输入的按键。同时虚拟键盘需要解决精度以及效率问题,让人轻松快速的输入,使用放大镜进行轻松的光标再定位,比如“臭名昭著”的热词自动修正(英文),除了使用字典以及联系人等词组匹配进行修正外,还可以对输入区域进行匹配比如介绍视频中的将“ouzza”转为“pizza”,还有一项创新的设计是,根据字典来预测下一个字母,以此实时改变键盘的各字母对应的触摸区域的大小,让这些字母更容易被触发,比如输入“tim”,那么接下了“e”就比相邻的“w”和“r”的触摸区域大,因为“time”是一个常用词,而没有“timw”和“timr”这两个英文单词。
在 Apple 的获得专利中,与 iOS 键盘相关的有很多项,重要的就有根据下一个字母来动态改变触摸区域这一项,专利号 7,900,156 名称为“Activating virtual keys of a touch-screen virtual keyboard”,相应在中国的专利申请号为 200680033988 名称为“致动触摸 — 屏幕虚拟键盘的虚拟键”,专利内容就是上述实现的一个一般化,将触摸区域的改变一般化为按键如何根据触摸位置来触发,触摸位置与触发按键通过距离来确定(比如与哪个按键的距离小就触发哪一个按键),同时引入一个权重,那么上述实现中,出现下一个“e”比“w”和“r”有更大的权重,也就是“e”的触摸范围更大,这项专利例举的另一个实现,就是“删除”按键的权重设置成小的,它更不容易被触发。另外在设计专利中,有两项比较显著,一个是 D644,238 整个键盘的设计,另一个 D621,848 是关于按键被按下时挤出的那个放大的键盘指示牌。
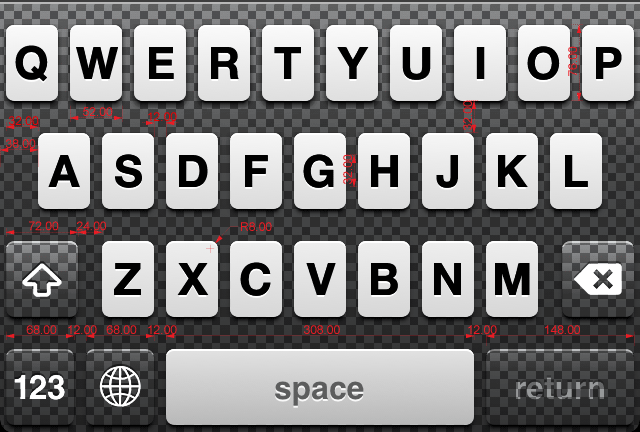
我们先从尺寸来看 iOS 键盘的设计,上图是 iPhone 4 之后的视网膜屏幕的界面,所标注数字的单位为 px,其实就是 320*480 屏幕的两倍,前后键盘设计并没有变化,如果换算成 mm 为单位的实际尺寸,那么就类似 32 px/326*25.4=2.49 mm。这些尺寸是如何决定的,如果从设计者的角度来看,这个决定的过程既有逻辑的部分也有感性的成分,所以我们分析不能像数学一样去反推。iOS 的键盘高度为 430 px(320*480 的分辨率时为 215 px,其实 430 px 上方还有 2 px 的黑线),正好位于屏幕正中间向下偏 50 px,或许可以提出一个问题就是键盘为什么不是屏幕的一半呢?这个尺寸由其内部支撑起的,但是如果把它设成刚好一半,那么在比例上很容易体会到压抑(均分是较容易被识别)。76 px 的按键高度是 5.92 mm,52 px 按键宽度是 4.05 mm,12 px 按键间距是 0.93 mm,32 px 的按键间距以及字高是 2.49 mm,iOS 的 HIG 建议的最小可触摸操作元素是 44*44 point,转换到 mm 单位为 6.90,Windows Phone 7 的 HIG 中也说到最小触摸目标的高度是 7 mm(紧接着也说到键盘和链接可以例外,因为有额外的动态补偿)。肯定有很多人机尺寸可供参考,比如横向的尺寸,而从设计的角度除了依赖这些统计学上的数据,更重要的是结合经验和体验,毕竟在这么一个小范围内,依赖后者更迅速。我们从 iOS 键盘的尺寸上可以看出它们都是经过细致安排的,就是“尺度”。

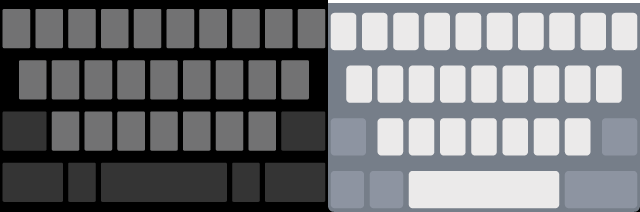
将 Android 的键盘和 iOS 键盘以实体的尺寸为准进行比较,为什么不选用其他中文输入法的键盘,因为这些键盘多数是模仿 iOS 键盘的,而且有几个在尺寸上没有考究,比如上下两排按键或间隙都不是统一的,有 1 px 的差距,这样它们就没有什么参考价值。 Android 键盘也有尺寸诡异的地方,比如按键的圆角是 2px,2 px 的圆角在通常情况下是没有表现力的(只有3个像素参与),尤其像键盘这种密集排布的,反而让人感觉难受。
比较上面两个键盘,iOS 键盘虽然在整体的尺寸上小于 Android 键盘,但是按键之间的间距都要大于 Android 键盘,横向的 0.93 mm 对比 0.87 mm,纵向的 2.49 mm 对比 1.96 mm,尤其是纵向的差距,使得 iOS 键盘的按键可以更清晰和安心的识别、瞄准和按下,此时 iOS 上 8px 的圆角也发挥了很重要的作用。iOS 键盘的文字使用的是黑色的 32 px 高的大写 Helvetica (Bold),而 Android 键盘采用的是白色的 x-height 为 20 px 的小写 Droid Sans (Bold),人对物体的识别通常被轮廓左右,简单饱满的轮廓所需的识别精力小,尤其是在重复连续的键盘操作中,Android 键盘上的小写的小字体需要花费更多的精力,字体小需要聚焦,而复杂的小写字体轮廓让人付出更多的精力来拾取轮廓而且高度上会有跳动(更容易中途中断),而大写的大字体,在整体上是饱满完整的,在识别上所费精力更少。iOS 键盘的字体带来另外一个良好体验,就是与识别结合的后继动作——瞄准,它让人感觉到更容易被瞄准和敲击,因为按键上有字体,所以瞄准时首要注意的是字体的中心,而按键的轮廓是辅助,那么 Android 的小写字体更不容易找到中心,像 j l i 等就显得更难了。Android 键盘还有一个颜色的设计,从完全黑色的背景到灰色的按键再到白色的字体,引导视力集中到小字体上,而 iOS 富有层次感的设计,从有柔和渐变的背景到清晰突出的按键,再到黑色的大字体,让人的视力不过分集中,这样字体和按键感觉上是一体的,这也符合操作的识别范式。细致的层次感设计,比如阴影、渐变和高光让界面更加具形化,丰富人的体验。
什么是“丰富人的体验”?从 iOS 键盘的一个创新设计说起,那就是当按键被触发时挤出的放大显示牌,就是 D621,848 这个设计专利。iPhone 之后的其它虚拟键盘也有类似的放大显示,不过基本都是在上方跳出一个独立的方块,不像 iOS 有挤出效果,让人在感觉上能平滑的过度。放大显示从另外一个角度是设计的必然,即没有 Apple 其他的后来者都会想到,它位于逻辑的主干道上,但是像 iOS 这样的交互方式,是一种创新。这个放大显示牌它是在按键被触发后才显示的,也就是它是不参与识别、瞄准和敲击这个过程的,也就是它对当前这个按键出发行为和结果并没有带来帮助,只有当按错了之后,它才可能发挥它的显示功用,而通常情况下它是被忽略的,或者说只被散落的注意力关注着,它的作用只是有限的辅助修正输入。但是它却“丰富了人的体验”,它就像那些细致刻画了键盘层次感的阴影高光,或者键盘声音一样,如果没有它,功能上并没有什么缺失,但是就像没有了润滑油。它只能显示用于比较刚才敲击的按键是否正确,它不能保证当前的操作更精确,但是它可以让下一个操作更精确。当我们说体验这个词时,它必然与过程相关。
iOS 键盘无论是从操作前的视觉体验,还是操作过程之中以及之后,它都让人感觉其隐含的优秀性能,虽然实际上人的操作只是在敲击玻璃。
我们先要下个岔道溜达一下,因为我认为有一些值得讨论的东西。
Built from scratch,始自粗砺

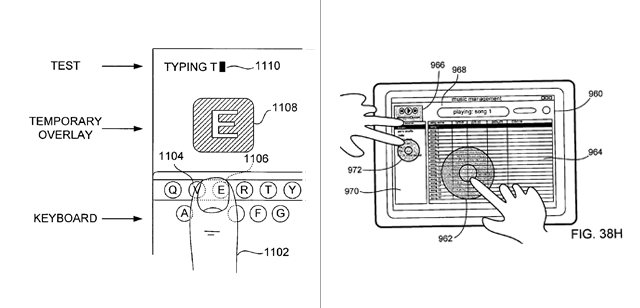
iOS 键盘的挤出放大显示牌似乎 Apple 很早就做了,在 2005 提交的一份专利申请中可以看到类似的,如上图左所示,这份专利的申请号为 20060053387,题目为“Operation of a computer with touch screen interface”,发明者署名只有 Bas Ording 一人。这份专利申请主要是关于一些诸如按键的操作,比如不同时长的接触时间配置不同的反应,而上图这个键盘指示牌是放在最后的一项应用实现。在这份专利描述中的显示牌是“preview”用的,它是在一个虚拟界面元素被激发在为期指派功能前显示这个元素被激发,比如当手指停留在触摸屏或者移动而不举起,那么界面元素对应的功能就未激发。
上图右来自 Apple 在 2004 年提交的一份专利申请,这是 Apple 最早的几份与多点触摸以及平板电脑有关的专利之一,这份专利的申请号码为 20060026535,专利的署名有 Bas Ording,Greg Christie 和 Imran Chaudhri 三位用户界面设计师,Steve Hotelling,Brian Huppi 和 Joshua Strickon 的三位硬件设计人员,Jonathan Ive 和 Duncan kerr 两位工业设计师。这份名为“Mode-based graphical user interfaces for touch sensitive input devices”的专利有 72 页,可以看到 Apple 对多点触摸的平板电脑初探时是怎样的情形,在一些实现举例图示中可以看到圆环形的操作界面,在上图中你可以看到两个,可以理解成从 iPod 中继承而来的操作模式,或许在现在看来很难理解,既然是多点触摸了,为什么还要引入一个额外的操作界面。还可以看到很多操作方式的雏形,比如 pinch-to-zoom (专利中介绍这种操作背景就是地图)和旋转等,这些注定会被发明的多点触摸交互方式。
有了“Steve Jobs: A Biography”这本传记的补充,配合一些其他材料以及这些专利中的信息,可以大致了解一下 iPhone 和 iPad 的开发过程,Jonathan Ive 的设计团队最早开始在做一些多点触摸屏的探索。Steve Jobs 在 D8 上也说过(视频 36:30 处),当设计开发人员给他展示了平板电脑的样机之后,他让一位优秀的用户界面设计师来做一些界面,几星期后 Steve Jobs 被自然滚动(橡皮筋式弹跳)操作给震惊了,然后决定应该先做手机,所以就有了 iPhone。这位用户界面设计师我猜测是 Bas Ording,因为最早的 List scrolling 专利 7,469,381 署名只有他一人。
通常我们认为伟大的产品都是经过精心规划的,其实它们的开始都差不多,都是从很原始的状态开始,这个原始的状态很重要,它是保证原创性的基础。如果我们去看 iOS 的革命性用户界面,它们并不是不可解剖的,其实粗略的说,就是以主要的几项创新的交互支撑起来的,有了架子之后剩下的就是完成实体化的工作,Steve Jobs 就可以靠一个自然滚动效果而引向 iPhone,这些主要的交互创新中有的是随着深入自然或必然会被发现或发明的,比如 pinch-to-zoom,有的是属于闪现的。有哪些主要的创新交互,可以在 uspto 搜索像 Bas Ording,Greg Christie 和 Imran Chaudhri 等这几员大将相关的专利。
这些设计师你基本都搜索不到什么东西,不过可以搜索到1998年 Bas Ording 在到 Apple 工作不久回荷兰作过一个讲座,讲座的文字见这,两张图片见这,讲的是不同按钮的不同感觉。现在看上去,尤其是从这两张小图看,非常原始,非常粗砺。如果现在去搜索 Bas Ording 的一些专利,就会发现很多创新的交互他都有参与或者独立一人负责。
如果从设计的角度来看,世界没有什么“微创新”或者“自主创新”的东西,如果创新有大小的限定,就像多数人认为的那样,具有革命性的突破或者有高技术含量的研究才叫创新的话,那么你就不会认识到创新的原创性,如果你去搜索 Apple 的设计师,比如 Imran Chaudhri,他的自我介绍只有很短的一条“I make things”,这句可视作谦卑也可视作高尚,就像 Jonathan Ive 致 Steve Jobs 的悼词一样:“Steve loved ideas, and loved making stuff.” 而“自主创新”除了可闻到腐朽的民族主义气味还有的就是自卑,“微创新”当然是功利主义者的龟壳。
始自粗砺,并不是说去再发明轮子,而是一种关于设计和制作的世界观,去触及设计和制作的本质的一层,理解一件东西是怎么被制作而成又是怎样被使用的。如果自愿放弃这些探索,你做的只是“换肤”、“定制”、“深度定制”之类。如果没有“始自粗砺”的意识,虽然可能你在别人的框架上有一个容易的开端,但结果要么浅尝辄止,要么受制于框架,甚至测试被缠住即使想重新“始自粗砺”已经无法脱身了。
往回走。
用户体验
设计和制作是一段历程,产品对于用户来说也是一段段历程,因为有了长度,也就有了用户体验。当人人都谈论用户体验的时候,必然会出现很多曲解,体验是历程,我们可以比作一段路程的行走,设计和制作者就像是为用户开路,让用户有一段愉快和丰富的旅程有很多工作要做,但是现在很多所谓的用户体验并不是把精力放在那一段路上,而是在用户上路的时候,推一辆小推车“花生、瓜子、矿泉水”来进行贿赂,如果去比谁更会体贴用户,我觉得这就不是 Making stuff 了,制造伟大的产品让用户感到愉悦,和取悦用户来骗取信任和利益是两回事,所以对那些动不动就将“用户放在第一位”的公司要避而远之。
抄条小路,回到主道,回到开始说的。
同样是一块玻璃,为什么有的让人敲击起来有更好的体验,这当然与玻璃关系并不是太大,主要是交互界面,那么交互界面相对与体验优劣的特性是什么?比如 iOS 的键盘比 Android 的键盘更容易按下,那么 iOS 键盘具有的优势和特性是什么?“设计的好”这个答案太过笼统,或许我们可以借用 James J. Gibson 的 Affordance 理论。
阈下意识的感知,物体的属性

所谓“阈下意识”就是无意识,荣格在《本能与无意识》一文中写道:“我把无意识定义为所有那些未被意识到的心理现象的总和。这些心理内容可以恰当地称之为‘阈下的’——如果我们假定每一种心理内容都必须具有一定的能量值才能被意识到的话。一种意识内容的能量值越是变低,它就越是容易消失在阈下。可见,无意识是所有那些失落的记忆、所有那些仍然微弱得不足以被意识到的心理内容的收容所。”荣格还将无意识分成了个人无意识和集体无意识,前者包括像被压抑的个人情感、被遗忘的心理内容之类,后者不是来自个人体验和后天习得,而是来自先天,它是集体的普遍的。
由于这里要谈论的意识范围比较小,而无意识这个词涵盖面大,并且会为对它不了解的人带来困惑,所以采用阈下意识这个词,平时还说的潜意识、下意识、弱意识都包含在内,也因为我们并不站在心理学的角度来讨论这些内容,所以在概念的限定上更轻松自由,这里的阈下意识也包括后知后觉,比如延时进入意识的身体感知等。
左图来自深泽直人,他在书中或者演讲中会经常提到,一个牛奶盒放在了扶手栏杆上,而且牛奶盒的底面与扶手上的小台面刚好相符合,就如这个扶手就在等这个将要被扔弃的牛奶包装盒一样。深泽直人会在前后列举其他很多的例子,来说明环境对人的行为的拉扯作用,比如地上的垃圾桶没有人扔东西,但是和这些垃圾桶张得差不多的,可以看成是把这些垃圾桶架高了,自行车前面的篮子却被人当作垃圾桶,这是高度的吸引。还有车站站牌边的铁管护栏被当作座椅,长时间之后铁管就弯曲了,因为这个高度刚好适合人坐下。深泽直人会用“刚刚好”这个词来描述这种人与环境的关系。
右图来自 Stylepark 的一篇文章:Down with the window! And out with your elbow! 文章把这种习惯提高到了美国风俗的高度,说这种习惯大约在 1950 年代被年轻人追抬到一种文化符号,悠哉悠哉开着车,同其他人打招呼,这篇文章是从文化的角度去解读这种行为,排除这些社会性的因素,这个动作同样也是自然的,因为高度“刚刚好”,这个高度和距离在引诱人将手臂放上去。
实际上这种由阈下意识对周遭作出的感知并且身体作出直接反应,时时刻刻都在发生。它与有意识的感知有什么差别呢?意识行为最重要的特征是集中,比如注意力的集中,视力的集中等,集中必然是范围内的,而意识后的行为则更为复杂,而未经过人类智慧思考的对阈下意识作出的反应,通常是自然的行为,更加纯粹。
深泽直人从 1998 年开始做的“Without Thought”为主题的 Workshop 就是基于他对人们这些无意识行为的观察,以及对这种人和物关系对传统设计观念的冲突的思考,通常而言的设计是需要激发人的注意力。他说到太多的刺激并不是一件好事,人和物的关系应该是无意识的,和谐的,“不加思考”的。
如果我们问为什么,或者不停留于现象的表面,试图去分析这些“刚刚好”的交互关系背后的实质,大多数情况我们会把研究对象对准人,人的认知心理和人的经验习惯之类,因为物体很简单,比如司机的手为什么会搁到车窗上去,因为高度刚好合适。如果我们将“刚刚好”认作是物体的一个属性,以此为出发点去思考人与物的交互关系,我认为可以拓宽认知视野。但是“刚刚好”这一种属性不同于密度、高度、硬度、温度等物理属性,它不是构成这件物品的物质基础的,而是呈现出的,并且与环境或者说人相关的,如果没有人的存在,这种属性也无从谈起,比如车窗如果没有司机的存在,那么它就不会有这个“刚刚好”的属性。
那么它是什么?
Affordance
affordance 是 James J. Gibson 造出来的一个词,Gibson 是20世纪最重要的认知心理学家之一,他的生态学式视知觉论和直接知觉为认知心理学开辟了新的领地。affordance 是 afford (提供、给予、承担)的名词形式,环境的 affordance 是指这个环境可提供给动物的属性,无论是好的还是坏的,所以我认为“可供性”是一个合适的翻译。Gibson 用来解释 affordance 的例子是这样的:如果一块地表面接近水平(而不是倾斜的),接近平整的(而不是凸起或凹陷的),以及充分延伸的(与动物的尺寸相关),如果地表面的物质是坚硬的(与动物的重量相关),我们可称它为基底、场地或地面,它是可以站上去的(stan-on-able),可让四足或两足动物保持竖直姿势,它是可以行走(walk-on-able)和跑动(run-over-able)的,它不像水表面或沼泽表面之于一定重量的动物那样是可陷入的(sink-into-able)。列出的四项属性——水平、平整、延伸和坚硬——它们是这个表面的物理属性,如果以物理中使用的度量衡去衡量它们的话,但是对于特定动物的支撑可供性,它们必须与动物关联上才可以被衡量,它们不是抽象的物理属性,它们是为所指动物特定的,与动物的姿势和行为相关,所以 affordance 不能像我们在物理中那样来衡量。
Gibson 的集大成之作《The Ecological Approach To Visual Perception》的第八章就是 Affordance 理论,这一章可以单独阅读,你可以在 UBC 大学森林学交互式数字环境评估实验室的环境感知课的网上课表中下载到(里面第二周的阅读材料中有 pdf 文章,如果对认知心理学感兴趣,另外两篇文章也值得一看)。
环境的 affordance 既不像物理属性那样是一种客观属性,但也不像价值和意义那样是一种主观属性,它看上去又是既主观又客观,比如一个与膝同高的水平、平整、有一定延伸以及一定硬度的表面它是“可供坐下的”,它看起来是客观的,不随人的意志而改变(总是“可供坐下的”),但它又是主观的,如果没有动物的存在,“可供坐下的”就会因为没有对象而失去存在的逻辑。Gibson 认为 affordance 跨越了主观和客观的二分法,既是物理的也是心理的,也都不是,它同时指向环境和观察者。
生态学中的 niche (niche 在建筑中是壁龛,指放塑像的地方)指一系列适合动物的环境特征配置,它关于动物是怎样生存的,Gibson 将 niche 认为是一套 affordance。感知 affordance 不是为了对物品分类,一块石头是一个投掷物并不意味着它不能是其他东西,它可以是纸压、书挡、锤子或者摆锤,它可以叠加到另外一块石头上成为石碑或者一堵石墙,一个橙子在饥饿的人感知到的是它的可食用性,而对于一个愤怒的人来说感知到的是它的可投掷性,这些 affordance 各自是共存的,它们之间没有清晰的界线。
affordance 是 Gibson 的直接知觉论的核心内容,直接知觉论是 Gibson 发展出的一种与绝大多数认知理论相冲突的视知觉理论,这些其他的绝大多数认知论可统称为间接知觉论,虽然会有很多划分或门派比如结构主义或格式塔之类,这里将它们笼统的称为间接知觉论。间接知觉论认为知觉是间接的,强调的是人对信息的加工,将视网膜接受到的刺激通过大脑加工转变为关于环境的知觉,认为我们感知的意义来自于人(动物)的内部,比如灯光照射到接收者,引起了他的知觉,接收者对这种知觉作出推论并给出感知的意义,这种刺激信息的输入经过加工构建一种心像的模式,由于和兴起计算机的处理模式相似,此后引入了计算机上的一些术语比如“输入”“输出”等,也使得这种理论更加大众化。间接知觉论认为知觉是人积极和构建的过程,它不是由输入的刺激直接引起的,而是将呈现的刺激与假设、期望、知识、动机、情绪等交互作用加工处理得来的。而直接知觉论强调的是意义就在环境之中,感知者不需要做什么赋以意义的推论,只需要从环境中收集信息(pickup 拾取信息,也应包含了传统观念中的一些“处理”作为),意义就在环境之中说明它不单单是物理的,所以 Gibson 就跳出了诸如二分法(要么是主观的要么是客观的)等框架来构筑直接知觉论,认为感知不只是一种主观的行为结果。间接知觉论通常研究的是观察者静止状态下的视知觉,甚至很多这些认知心理学的书就只在分析视错觉,而 Gibson 的直接知觉论强调观察者是运动的这个事实,观察者的运动不应该被限制住。Gibson 将认知心理学从实验室中带入到日常生活之中,他的书中不会讨论盲点、残像、近视、散光之类问题,那些被其他认知心理学作为核心材料的视错觉,也不详细讨论两只眼球距离带来的空间感或者视网膜成像原理,不讨论我们是在怎样识别不同的颜色光线,他关注的是我们身边的物体,我们是怎样看到它的轮廓,如果看待自己在这些物品的围绕之中。替代传统认知心理学的“视网膜图像”这个概念,Gibson 引入了一个“Optic Array”(光学分布)这个概念,人就是从这些“光学分布”中拾取(pickup)信息的。
Gibson 也用自己的概念来重新定义环境,使用了“MEDIUM”(介质)、“SUBSTANCES”(实体)和“SUFACES”(表面)这三个概念,我们的周遭环境都可以用这三个概念来区分和表达。Gibson 用我们环境的一个原始模型展开对这几个概念的解释,我们的地球由土、水和空气(一种固体一种液体和一种气体)组成,这三种物质的交接处就是表面。气体和液体不同于固体的是身体可以在其中运动,它可为动物提供移动,空气比水更适合动物移动因为它的阻力更小;空气和水可以让光通过,它为视觉提供了可供性;空气和水可以传输声波……空气和和水是介质,介质是均质的。实体是混合的,它不能被光自由通过也不允许动物在其中移动,这些固态和半固态的物质就是实体。人类的活动都是在表面上发生了,所以表面是 Gibson 生态学的视知觉论中最重要的一环,不同的物质有不同的表面,不同的纹理,不同的 layout,人类在其上生存并同时在改变这些表面,人类行为都是围绕着表面展开的,我们看见的接触的都是周遭的表面。
Gibson 的直接知觉论不仅在认知心理学上开辟的新的世界,可能也正是因为它区别于传统的认知心理学,脱离了对科学实验的依赖,所以直接知觉论更具有哲学上的意义,虽然它在认知心理学内会有一些不完备或者争议之处,但是它在其他领域的带来影响是巨大的,它带来了一种新的世界观,虽然这一种世界观因为偏离传统的静止的科学的物质的视角,使其看上去偏向现象学偏向诠释,但是它也是不被驳倒的。这一种视角、认知角度或者世界观也为设计带来启示。
Donald Norman 和 Affordance
如果要将 Gibson 的 affordance 或直接知觉论同设计结合起来,那么 Donald Norman 肯定会是第一个提到,Donald Norman 将 affordance 这个概念引入了设计,同时也由于他对这个概念使用地疏忽也留下不少的负面影响,让 affordance 这个概念的含义发生了改变同时也阻碍了再进一步的探索。
Donald Norman 是在《Design of Everyday Things》即中文版名为《设计心理学》中引入 affordance 这个概念的,并且由于这本书的流行,affordance 随之也被更多人接触到,包括设计师以及用户,但是由于翻译的问题,这个独特概念在中文版中就被埋没了,中文版中将 affordance 翻译成“预设用途”,也有的文章会将 affordance 翻译成“示能性”,比如 Don Norman 授权的 uigarden 对 Norman 一篇澄清 affordance 这个概念的翻译文章,虽然全篇只有开头将 affordance 进行了翻译,使用的就是“示能性”(“功能可见性”),这些翻译对 Donald Norman 文章表达的意思来说是没有歧义的,但正由于 Norman 对这个词的疏忽使用,使得中文翻译与 affordance 原来的意思相去甚远,所以才有了后来 Norman 的澄清文章,就是 uigarden 翻译的这一篇。我倾向于使用“可供性”这个翻译,不仅含义上重合,而且它更加术语话,符合原来的生造词的身份。
《Design of Everyday Things》(《设计心理学》)这本书引入 affordance 主要在两处,一是第一章中“日常物品中的心理学”这一节中以“affordance”为一小节作了介绍,二是第四章第二节“将 affordance 和限制因素应用到日常物品上”。在第一章里 Norman 对 affordance 这个词给出的解释是“the term affordance refers to the perceived and actual properties of the thing, primarily those fundamental properties that determine just how the thing could possibly be used.”说的是 affordance 是物体被感知到的和实际的属性,主要指那些可决定物品可以怎样被使用的基础属性。接着在举例介绍中 Norman 的 affordance 使用想是一个功利主义者看到的只符合自己需求的那一面物品的“可供性”,在读者看来 affordance 就成了物品的设计特征,物品通过这些特征来告诉使用者该怎么使用。
Norman 意识到 affordance 经过他介绍后流行到了滥用,与原意相去甚远,他后来写了一些澄清文章比如 Affordances and Design 以及 Affordance, Conventions and Design (Part 2) 等,其中他说道应该使用“perceived affordance”这个词,他认为在设计中我们更关心的是被感知到的 affordance ,相比真实的 affordance,Norman 认为在实体产品中,它既可以是真实的 affordance 又可以是可感知的 affordance ,但是在基于屏幕的图形界面中,设计师能操控的都是可感知 affordance,Norman 解释说:“计算机系统,键盘、显示屏、指示设备(例如鼠标)和选择按键(比如鼠标按键)可供指示、触摸、观看和点击屏幕上任何一个像素,大多数这些 affordance 没有价值,试想,如果一个屏幕并非触摸屏的话,虽然它仍然可供用户 触摸,但是这个计算机不会产生任何结果。注意,这个 affordance 仍然有作用,比如在多人交流的时候就有帮助,它也可以帮助清洁屏幕用的纸巾和清洁剂的销售。所有的屏幕都可供触摸:只有一些能够察觉到触摸并会作出反应,但是可供触摸这个 affordance 在任何情况下是一样的,触摸屏会让它们的(触摸)affordance 可以被视觉可感知,往往是通过在触摸点的下方显示一个指针,指针不是一个 affordance,而是视觉反馈。”所以,让用户可感知到哪些地方的点击是有意义的,有用的动作和反应是可感知 affordance 的真正问题所在,因为我们可以在任何地方点击。
从上面 Norman 的解释中可以看出他认为对 affrodance 的误解主要是发生在交互设计领域,甚至让人觉得此时 affordance 这个词是多余的,反而带来的麻烦。Norman 的《设计心理学》主要讲的是实体产品,而后 Norman 所从事的以及他的影响力主要集中在 HCI (Human–computer interaction)到现在的交互设计领域,以屏幕显示图形界面为主,所以大面积的误解看上去是很自然的。以致于后来, Norman 写了一篇文章 Signifiers, not affordances,用“示意”这个词替代了 affordance,并号召设计师们忘掉 affordance 吧(或许潜在意识就是“抱歉啊,带你们绕了一个弯。”)。
关于 Norman 的 affordance 和 Gibson 的 affordance 有什么差别,有不少人作过比较,Joanna McGrenere 和 Wayne Ho 写过一篇文章 Affordances: Clarifying and Evolving a Concept 作过详细的比较(PDF 链接)。文章指出 Gibson 的 affordance 有三项根本的特性:1. affordance 是与一位特定行为者的行为能力相关而存在的。2. affordance 是独立于行为者的感知能力而存在的。3. affordance 不会随着行为者的需求和目标的改变而改变。而 Norman 将 affordance (指《Design of Everyday Things》这本书上写的)分成了可感知属性和真实属性两部分,Norman 认为 affordance 与物品的本质属性相关,而 Gibson 认为一个物品的不同 affordance 是没有差别的(指没有主次或者用于识别这一物品的 affordance),在 Norman 的 affordance 中没有行为者作为参与框架。Gibson 认为 affordance 是独立于人的经验和文化的,而 Norman 则相反,将 Affordance 与过去的知识和经验精密相连,对 Gibson 来说 affordance 的参照框架是行为者的行动能力,而 Norman 的是行为者的心理和认知能力,Norman 说的 affordance 其实是感知到的特性。
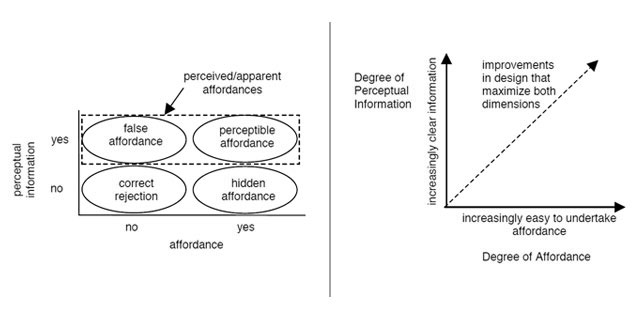
这篇文章在比较了 Gibson 和 Norman 的 affordance 区别之后,也对其他人在 HCI 领域对 affordance 的探索努力做了介绍,其中 William. W. Gaver 的“Technology Affordances”(1991年)中将 Gibson 的 affordance 以不同于 Norman 的认识带入到 HCI 领域,但他使用了和 Norman 一样的例子——门,Gaver 关注的设计建议门的 affordance 而不是 Norman 他们的建议动作,而且 Gaver 引入了 Gibson 的 affordance 可嵌套的观点,即一个 affordance 可嵌套在另一个父级 affordance 下也可以向下嵌套一个子级 affordance,比如拉一个门把手的 affordance 是嵌套于打开门这个 affordance 下的,Gaver 带来了一个可感知的信息与可感知和隐藏的 affordance 进行搭配,就是下图左所示:

引入了这个可感知信息的概念,就很容易来解释清楚那些用 Norman 的观点要被带绕的设计分析。右图是 Joanna McGrenere 和 Wayne Ho 在文章中将 affordance 进行扩展,扩展成有梯度的可度量的概念,并有命令行用户界面与图形界面进行了解释。
深泽直人和 Affordance 以及 Gibson 的直接知觉论
深泽直人也是通过 Donald Norman 认识了 affordance 和 Gibson 的理论的,深泽直人说他是 1989 年左右听到这个词的,因为当时他在 IDEO 工作,而 IDEO 当时就有交互设计人机界面方面的项目,而 Donald Norman 那本书 1988年出版,当时是叫做《The Psychology of Everyday Things》。同时深泽直人也指出了 Norman 这本书对 affordance 的在设计中的阐述只在人机工程方面展开,深泽直人认为 affordance 是一种认知论,是人处理物品时判断不致于出错的基准,也就是深泽直人将它作为一种世界观,这也是为什么深泽直人除了关注 affordance 之外,也关注了 Gibson 直接知觉论其他方面的内容。
2003年初,建筑师后藤武,心理学家出了很多本关于 affordance 的佐佐木正人和深泽直人进行了三次会谈,会谈内容变成了一本书,这本书借用了 Gibson 书名叫做《生态学的设计论 the ecological approach to design》,中文版(台湾)的大标题叫《不为设计而设计=最好的设计》,这本书名义上以及实际上是围绕着 Gibson 的 affordance 和生态学的视知觉论展开的,但是内容是自由讨论性质,而不是学术式的。佐佐木正人作为研究 affordance 方面的专家,在介绍 Gibson 理论上自然深入浅出并努力与其他两位在 Gibson 理论的某一方面能建立起连接来,深泽直人虽然对 affordance 没有深入的研究,但是他能把握好自己的视角,将 Gibson 的一些理论与自身实践和喜好相结合,并且对他的设计实践和思想有较全面的介绍,如果你看过后来他的书以及演讲,很多都是相似的。而后藤武从建筑学的视角出发谈论了一些形态和技能方面的内容。此书的附录也挺不错,有三人的书籍推荐、建筑师设计师名言摘录等。
深泽直人在这本书中的介绍内容,与他的其他书和演讲类似,从自身的体验和经验出发,尤其是作为一名敏感的观察者。在书中他将他关注和研究的几个关键词进行了串联。“outline”(轮廓)是深泽直人以逆向的思维来看待人和环境的关系。“相即(吻合)的设计”,是他对“刚刚好”的总结,发现了你要设计的东西将会填充的缺口,你就找到了你的设计。“张力”来自内外力的作用和反作用,达到紧绷的状态,深泽直人很早(1994年)就开始探索“张力”这个词。“无意识的记忆”(Active Memory)或者称“身体性的记忆”,就是人在无意识情况下作出对环境“刚刚好”的匹配反应,比如将牛奶盒放在尺寸一样的扶手上。“Withou Thought”(不加思索)是针对无意识记忆的另一角度的解读。“Found Object”(被找到的形状)发现使用已有的物品,通常这些物品已有一定的符号性来设计制作新的东西。“First Wow / Later Wow”是指那些人们接触和使用后有会心反应的设计。
这本书中有深泽直人撰写的一篇围绕着“affordance”谈论设计的文章,叫做“多样化的设计与 affordance — 重新定义 Reality”,文章从“张力”开始,“我一直认为,当赋予‘物体’形状时,主宰其美丽的是‘张力’。”深泽直人举了一个例子,如何从草莓表面的种子及其周围的光泽来判断草莓的成熟度,它是由表面的张力来表现的,张力达到顶点就是最好吃的时候。深泽直人意识到了 affordance 对它的启发,虽然他自己也说他的理解可能有所扭曲,但是 affordance 揭露了人们已经知道却没有发现之事,他认为 Gibson 理论的着眼点也很艺术,比如说谁都认识长方形桌子的“长方形”,实际上谁也没见过这个事实(因为人眼是看不到长方形的)。深泽直人认为艺术和心理学的起点是相同的,都是要看见平常看不见的真实。他说 affordance 传达了身体能接受的环境之真实,认为 affordance 所传达的环境资讯与真实性,是处于知识化、资讯化社会的身体真正的心声。affordance 是某人在某种情况下所发掘出、包藏在环境中的价值,不断向环境诉说着其价值的存在。affordance 不是事物的物理性质,而是“对动物而言的环境性质”,而且不是由知觉者的主观说构成。深泽直人将 affordance 容易引起的误解,比如是引起反射的刺激以及知觉者内在拥有的“印象”或“知识”,同“设计”这个概念容易引起的误解连接了起来,比如那些认为设计是作用于人主观使其产生刺激。深泽直人认为好的设计应该会被人在毫不自觉的情况下拾取出其 affordance,而不是与印象等主观性挂钩,他认为一些经久未变的设计那些无名氏设计的产品是个好例子,affordance 强调知觉者的获取,设计也是不应该是设计师去强加。

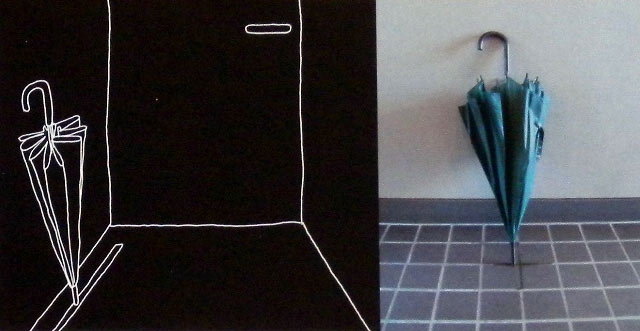
当人们找不到置伞架的时候,绝大多数人会不由自主的把伞的前端放在瓷砖之间的接缝中,这就是人从环境中拾取 affordance,深泽直人以此作了一个设计,在玄关的大理石上,离墙一些距离的地方开凿一条小沟,说不定人会无意识的将伞放置其上。
Alvaro Siza 说过设计是 transform (转变)已经存在的东西(“not creating something new but transforming something that already exists”),这句话是值得经常体会的。在《生态学的设计论》这本书中,我们可以看到 Naoto Fukasawa 的设计上“发现——转变”的影子,而且他的早期一些设计,这种转变是直接的青涩的,就和我们“发现一个有趣的东西”到“马上做成一个设计”这样,但在深泽直人后来的设计中,这种立即的转变式设计越来越少,在一些人看来可能“有意识的、出彩的、有创意的”设计越来越少,但你可以看到他的转变更加深层次了,比如 R2.5 产品,就是将自然中发现的圆角引入人工制品之中。与 Siza 这句话类似的是在这本书中深泽直人引用了《俳句之道》作者高浜虚子说强调的“客观写生”这个观念,“致力于客观写生一事,主观便可借由客观写生渗透而出。作者的主观是想隐藏也隐藏不住的,随着客观写生技巧的进步,主观便逐渐抬头。”

深泽直人 2007 为 Vitra 在 Design Miami Basel 做出的展览项目 Vitra Edition,这是深泽直人用椅子来作对 affordance 的设计探索的,他也写了一篇文章叫做 On “affordance” 发布在 Vitra 网上。文章说到当人是无意识的同物品和环境相关联的时候,物品是处在最自然的状态,当人们使用一个物品的时候是不会意识到它的功用或者是人是怎样使用它的,在无意识状态下人会调整自己的身体去认识适应物品,所以设计不是创造外形而是关系。深泽直人的这个设计项目就是认识到日常生活中哪些东西是可供坐下的,当作椅子似的,甚至在椅子诞生之前,比如石头或者倒下的树木,行李箱、干草垛、树桩等等,深泽直人就将它们做成像椅子形状一样可乘坐的东西。
比较深泽直人和 Donald Norman 对 affordance 的理解,可以看出两种不同的应用,Donald Norman 由于只着眼于 affordance 这个概念,并且较匆忙地借用这个术语,使得他最终被自己缠绕住了,一部分原因也来自于人机界面和交互设计这个领域的特殊性(非实体产品),而深泽直人对 Gibson 的理论理解和使用却像东方式的,将其作为一个可供启发的世界观,一种看待世界的新的视角,深泽直人并没有误解,他不仅关注 affordance 也关注并思考 Gibson 的生态学的视知觉论的其他内容,所以从全貌上它能够分辨出,但由于是基于感性和现象而未进入分析的理解方式,让 affordance 或 Gibson 的理论和设计实践相连时看上去表面化。
Affordance 和设计
我将 Gibson 的生态学的视知觉论看作是一种世界观,它并不是要取代已有的什么而成为独占性的看待世界的方式,我们仍然关心物体的物理属性,用实验室为基础的科学观去认识和改变东西,Gibson 的理论可以和这些已有的观念完美的融合在一起,这也说明这一理论具有生命力的地方。当然它也不是设计师非要了解不可,或者说了解了它就会有用,可拿它来直接利用的东西。
就像深泽直人所说,它让我们去发现我们已经知道的事,为什么椅子可以坐人,因为椅子提供了让人坐的 affordance,因为它水平、平坦、有硬度和有宽度的表面,以及它的高度。我认为一个人在一定的时间内,从环境中获取信息的能力是没有止境的,那么如果你建立了一种新的看待世界的方式,那么你就多一种能力从环境中获取信息,观察的能力。
认识了 affordance 也会给设计带来直接的作用,比如意识到设计未来与人的交互场景,这其中包括了未来用户的无意识行为,可能其中有危险需要排除,可能会给用户带来便利。比如文章开头的司机将手肘靠在车窗上这个无意识行为,一些高度上的匹配,产品作为环境会对人产生牵引力,因为人会用阈下意识来拾取产品内的各种 affordance 而不只是设计初所定的那些需求功能,如果说一个设计刚好在人可以依靠的高度,因为各种需求,在这一位置出现了一个平台,那么这个平台具有的各种 affordance 会被用户在无意识情况下拾取到,比如搁置(身体和东西),如果这一部位有危险性的存在,就需要慎重对待的。类似这样的在设计时的考虑,这种意识是可以通过对 affordance 的理解得以提高的。
上面这种意识是功利性的,我觉得将 Gibson 的理论作为一种世界观,会有各种潜移默化的作用,比如提高感官的敏锐,平和的看待环境的视角,认识到平常的价值所在,不被标志性象征性表面式符号性的东西占满感官。有时甚至可以多一份人文的视角,比如路边的大石头,你不会认为它除了是块石头就什么也不是,你可以认识到它的可供坐下休息的 affordance,就会发现它在与人的世界交互中有其丰富的故事。
Affordance 和 Gibson 的生态学的视知觉论可以为发现开辟新的视角。
Affordance 和共振
Gibson 说到拾取信息(information pickup)需要一个认知系统而不是一种感觉,这个系统可以调整方向、探索、调查、调整、优化、共振、抽取并达到平衡,这个拾取信息的过程中有一个过程是共振,它和收音机进行调谐才能收到声音类似,如果人和环境中的信息能谐调,那么就会拾取这些信息。
而深泽直人提到的以及我们见到的那些“刚刚好”是印证共振发生过的一个痕迹,当一个水平、平坦、有硬度和有宽度的表面,它的高度与一位路过的有疲惫劳累倦意的人的膝盖弯的范围内(在保持身体平衡条件下的)相符合的话,在他看到这个表面时,就会产生共振,从而拾取这个表面可供坐下休息的 affordance。而这个可供坐下的表面会有不同的表现,比如它不是完全水平,完全平坦,硬度和宽度各有不同,高度也会不同,虽然它们都有可供坐下这个 affordance,但是如此不同的表面面对同一位特定的人来说,肯定可以分出好坏优劣之分,这种好坏之分可以在坐下前意识到,也可以通过比较得到。那么也就是 affordance 会有等级,就像上面列出的一张图那样,通过什么来衡量 affordance 的等级差别,通过共振的程度。

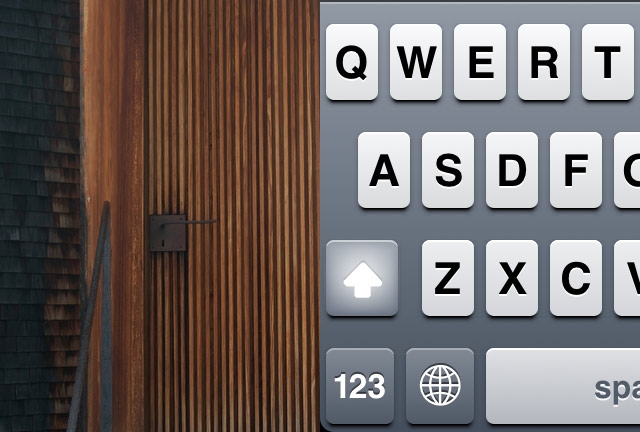
上图左来自这,是 Peter Zumthor 的 Saint Benedict Chapel 的门把手,你应该看看另外一张大图,就只是看一张图你就似乎可以体会到打开这扇门时的手感,预感到它的体验将是非常好的,干净利落,就像你看到 iOS 的键盘一样,在操作前你就可以体会到它的操作体验,这就是共振的重合度高,你可以体会到它们有良好的 affordance,而不是单纯的它们可供做什么。共振的程度在衡量 affordance 的优秀,那么是什么在决定着共振的程度呢?参考文章上方的那张坐标图,可以看出是那些可感知的清晰的信息,也清晰就越能激发共振,比如一个表面越是平坦就越是有良好的可供坐下的 affordance。
Peter Zumthor 的门把手可以说是门上最主要的一道横线,因为门板都是竖条纹组成的,门上水平方向的就线条就门把手以及门锁的四边形上下两条,这让门把手非常清晰地呈现,并且对它将要进行的运动也作了加强,正方形的门锁铁板比常见的要大,而且形状简单,正方形内只有六个特征,都是整齐均匀平衡的分布,门把手的长度和正方形形成的比例尺度突出了这个铁把手的轻巧,把手离门的充分距离也对这一点进行了强化。看着它就能预知到一些体验,如果看过 Peter Zumthor 的 《Thinking Architecture》一书,就会马上想起这本书的第一段的最后几句话:“There was a time when I experienced architecture without thinking about it. Sometimes I can almost feel a particular door handle in my hand, a piece of metal shaped like the back of a spoon.”
清晰的信息,更多的是侧重信息的组织、排布和呈现,这一点在用户界面设计上就更加明显了,因为在用户界面中 affordance 的载体和可感知信息是同一体的,当在用户界面中谈 affordance 我们已经抛弃实体的干扰了,比如不再去关注玻璃是可供敲击的或者可供透视的,任何位置是可供点击的,这样我们可以避开 Norman 陷入的僵局。由于界面都是在一个屏幕中显示,那么信息的组织、排布和呈现,决定其优劣的叫做“尺度”,就成为最为重要的。为什么 iOS 的键盘看上去更好按,不是因为 iOS 键盘更像实体键盘更拟真,而是得益于尺度的把握,甚至这种视角设计上的节奏就可以唤起 affordance 的共振,如果一个界面的设计只是起到示意作用,比如哪里是可以点击,哪里是可以拖动,那么这些信息就带动不了多大幅度的共振,它和在一个可点击元素上写上“点击这里”并没有多大差别,Apple 的界面设计优秀最基础的就是在尺度上的考究。就和虚拟键盘一样,通过界面的交互是一个过程,可供键盘用这个 affordance 之下(某种情况下是可供输入)嵌套了很多其它 affordance,它的用户体验是一个整体的过程。
形容设计有一个词叫做 immersive (沉浸,身临其境),在这里我们可以将陷入了 affordance 之中称作是沉浸式的,比如我们在享受使用一件物品的时候,这一点在触摸屏交互设计中更容易区别,因为体验不好的设计,你就感到你在“擦玻璃”。
Last updated