Apple 那些“无关紧要”的设计改进
在 Apple 出的《Designed by Apple in California》这本书中,Jony Ive 写了一页简短的文字介绍,最后一段他写道:“我确信人类对在意(care)的感知同我们对草率(carelessness)的察觉是一样的,我认为我们所感知察觉到的东西——也许不是有意识地——远超出物品本身,我们能感知到物品背后的那一群人,他们所做的不仅仅是让某个东西发挥功用,他们诚挚地在意那些小到看不见的细节,也同样在意那些大想法和首要功能。”不加考虑的设计和粗制滥造的产品,绝大多数人都会有所察觉,而设计中殚精竭虑和产品上的精益求精,却不像瑕疵那样明显和浮于表面,这时“没有人会在意”往往就会成为推辞设计的理由。Jony Ive 认为人们对草率和在意这两者的感知是可以同等并论的,只不过对后者,对设计品质的感知会部分扩散至潜意识之中,因此,每一个细节,无论是看的见的还是“看不见”的,在设计中都变得非常重要。

Jony Ive 这些年的访谈总是围绕着几个关键词,除了“care”(在意),还有“making”(制作)、“inevitable”(必然的)、“rational”(理性的)、“coherence”(一致)、“integrity”(正直、内外相合)以及“simplicity”(简洁)等,而流传最广的是“better”(更好)这个词,来自“不一样很容易,更好则很难”这句(It’s very easy to be different, but very difficult to be better)。设计师,无论哪个门类,对“不一样很容易,更好则很难”都能感同身受,“不一样”就像是设计师的本能一样,可以无止境地输出具有差异性的方案,而“更好”则在于后世的修炼,需要日积月累的辛勤付出。Apple 无疑是“追求更好”的最佳典范,20 多年的设计发展,不仅仅是连续的、生长的,而且它跟科技发展一样的坚实,一步比一步地更好,无法回滚,不存在现在的设计不如几年前的这种情况。对“更好”的持续追求带来的一种魔力,一旦 Apple 公布一个新的设计,很快人们就会觉得旧的设计是如此过时和亟待改进。“为什么之前我就想不到,或者没觉得呢?”这种可以改变人们认知的力量,主要靠不断的“更好”支撑而起。做得更好,有一个潜在含义,就是必须在当前的设计条件下做到最好,如果没有休止符——“当前条件下不再有更好的设计了”,更好就无法成立。
Apple 这 20 多年来产品上设计的发展呈现而出的是台阶式的,除了 iPod nano 比较跳跃式的更新换代外,其他产品在不断的迭代更新中具有清晰的线性脉络,革新——发展——成熟——维持——下一次革新,以此不断向前发展,不同的产品有不同更新频率,有的产品迭代快速,有的则会有很长的“维持”阶段。作为现在 Apple 最重要的产品 iPhone,得益于市场需求,以及需求对新技术的拉动,使它成为设计更新最频繁的产品,维持了设计每两年一更新的频率,而从 iPhone 6s 到 iPhone 7 再到 iPhone X,可发现一些设计元素逐渐进入了“维持”阶段,不再像此前那么节奏明显。而另一些 Apple 产品,一旦定型之后就进入很长的“维持”阶段,比如第一代的 Mac Pro 如从 2003 年的 Power Mac G5 算起,设计维持了 10 年,这与产品的市场所需有关,因为技术上早就支持作出改进了。iPad 虽然也是高需求的产品,但它的设计在 2012 年第一代 iPad mini 定型后也少有改动了,是因为设计的合理性为产品带来了高度的形态完成性。iMac 从 2012 年开始定型后就一直维持到现在,MacBook Pro 也可以从 2012 年的 Retina 版算起,经历了将近 6 年时间,在设计上没有太大的变化。iPhone 电源适配器(5W)则从 2008 年随着 iPhone 3G 发售开始就在设计上维持不变了,而 Apple 笔记本的带绕线结构的 MagSafe 电源适配器(USB-C 版不再具有绕线功能)可追溯到 2001 年的“超级便携电源适配器”,用了将近 17 年的设计(USD478310)……这些变与不变的设计很好地体现了 Apple 设计的那些关键词,不会出于对“不一样”的需求而去追求形态的更新,形态是结果而不是出发点。
但如果我们看得够仔细,Apple 那些看似没变的产品依然在设计上不断作出改进,这种改变发生在看得见的地方,也发生在那些“看不见”的细节之处。有一些细节上的设计改进是因为功能,比如说从 iPhone 7 之后的手机的皮革保护壳,侧面的按键从原先的一体设计改成了镶嵌式设计,代之以与皮革颜色一致的铝合金金属按键,因为此前一体式设计的皮革保护壳虽然有很好的一体性,但按键很难按压。有一些细节上的设计改进是因为设计能力和工艺的提升,带来的整体品质上的提升,比如 2006 年给 iPod 和 iPod nano 使用的皮革外套,同样是袖套式(Sleeve)的设计,比较现在为 iPad 和 MacBook 提供的皮革保护袖套,整体品质的提升体现在一个个的细节之上,比如针线、开口设计等。有一些细节上的设计改进是因为改善体验,比如 2011 款的 MacBook Pro 将边缘上的圆角加大了小小一点,以防锋利边缘而带来了“硌手”之感,与 2009 款 MacBook Pro 的比较图片可以见这,在视觉和体验之间作了一些调和。有一些细节上的设计改进是为了视觉体验,比如第三代的 MacBook Pro 也就是 2012 视网膜屏款将电源按键从孤立的右上角移到键盘区域内,而 2016 年的第四代则将左右方向键拉高,保持与上下方向键同高,让整个键盘区不再有空余区域,规整有序……
所谓“无关紧要”的设计,往往栖居于那些注意不到的细节,这种改进并非来自功能上的直接需求,粗一看无可无不可,但仔细一比较会觉得这些改进朝着“更好”的方向前进,回味一下又会感叹“我怎么没想到”。

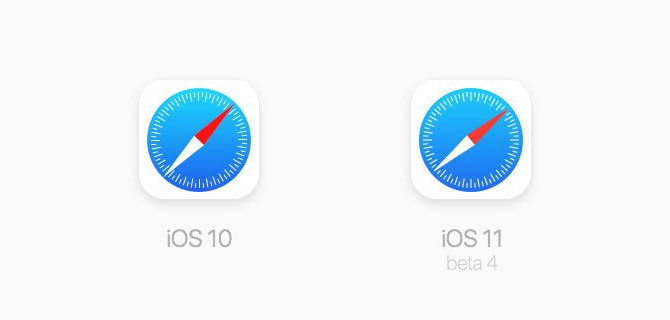
iOS 上 Safari 浏览器的图标,左侧为 iOS 10 右侧是 iOS 11(从 iOS 11 beta 4 最先引入),上图来自 Twitter 用户 @surenix。设计上的改变是,指针的角度约略转动了一下,以及指针的长度约略往回缩了一点。
这个设计改动的原因在中文网络上有一个流传较广的说法,来自于新浪微博用户 @阑夕:“在iOS 11 Beta 4的图标设计中,Safari的指针朝向发生了轻微的偏移,这是因为在现实地球中的地磁北极也在持续的发生变化,在过去的150年里向北移动了超过1000公里。”而这个说法最早可能出自 Twitter 用户 @nAODI:“iOS 11 Beta 4 中 Safari 图标也发生变化:指针有偏移。原因应该是现实中地磁北极继续向北移动。”这样的说法总是能吸引人,以及被人们津津乐道,这些外部的参照以及轶事能够为设计带来故事和制造传播,就像流传的 Apple Logo 背后的故事一样,虽被辟谣然而总是生生不息,但它们与设计其实并无多大关系。对于设计师来说,相比为设计增加丰富的外在含义,对设计内在内容的探讨更富乐趣也更有意义。
说 Safari 图标上指针的变动是源自地磁北极的变动,显然是没有立足点的。iOS 10 上的磁针是 45°,而 iOS 11 上的磁针角度是 50°,如果这个角度变化代表这地磁偏角的变化的话,那么为什么是变大而不是变小,通过维基百科以及 NOAA 网站可以看到美国地区在近百年的地磁偏角是缩小的。
iOS 10 上的 Safari 图标磁针是 45°,是为了视觉效果,因为通常情况均等优于不均等,而 iOS 11 上的 Safari 图标磁针从 45° 调整到了 50° 也是出于视觉体验上的修正。iOS 10 上的 Safari 图标定型于 iOS 7,继承自 iOS 6 及之前的 Safari 图标中的罗盘基本元素,包括 5° 的单元角形成了刻度盘,刻度的长条短条间隔排列。iOS 7 上罗盘指针两端超出了刻度与外圆相接(见 iOS 7 介绍视频),45° 时罗盘指针刚好覆盖了刻度短条,被两长条相夹,从大图上看这样的设计并没有什么问题,但在实际尺寸上看,指针的两端的形态就显得拥挤嘈杂,并且干扰识别,指针几乎要与相邻的刻度长条相接了。离奇的是 iOS 10 上的罗盘指针不是恰好在 45° 的位置上,有些许的偏移(白色指针偏向了 6 点钟方向),可能是因为设计师手抖,iOS 9 上倒没有这个失误带来的瑕疵。经过调整后的 iOS 11 上的 Safari 图标虽然角度从均等的 45° 变成了 50°,但新图标指针两端明显更加清晰和简洁,指针与相邻的刻度长条间也有了更大的空间。

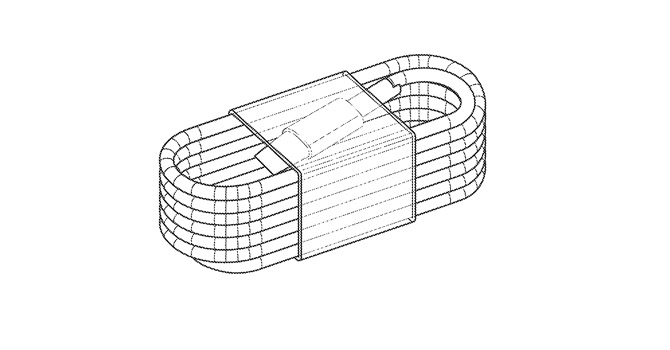
Apple 的 USB 数据线的 USB 端的不同设计,我们现在对右侧的形态已经熟知在心了,会认为 Apple 的数据线应该是这个样子,而左侧的数据线看上去像非官方的,的确有很多第三方的 USB 数据线的设计就跟左图一样。但上图两种 USB 数据线都是来自于 Apple,只不过一条是老的设计,一条是新的设计,那么很多人会猜老的设计应该是很久以前的了吧,实际 iPhone 3GS 随机附送的数据线仍为如上图左所示的老式设计(2009 年),新设计的数据线零售版在 iPhone 3GS 发布后上市,而随机附送的要到第二年的 iPad 才更新至新设计。
两个 USB 端的设计差别就在于手持塑胶壳体的尾端,一个为弧形一个为直线型,这就是“无关紧要”的设计,只是设计语言上的差异,新的设计比老的设计更好更漂亮?似乎很难给出具有说服力的理由,但是人们会认为新的设计更符合时代,很多这样的评价其实是基于对后者的习惯之上,然而我们从形态的识别上来说显然后者更为容易,因为曲线的形态带来了不少复杂度,新的设计更加简洁和干净利落,而且与另外一端的形态相配(当时是 Apple 的 30 针接口)。
与数据线相配的电源适配器在《Apple “无缝”设计之历程》一文中有详细的介绍,关于 Apple 的 29W 的 USB-C 电源适配器,从分件式的设计走向完全的一体化单壳体设计。

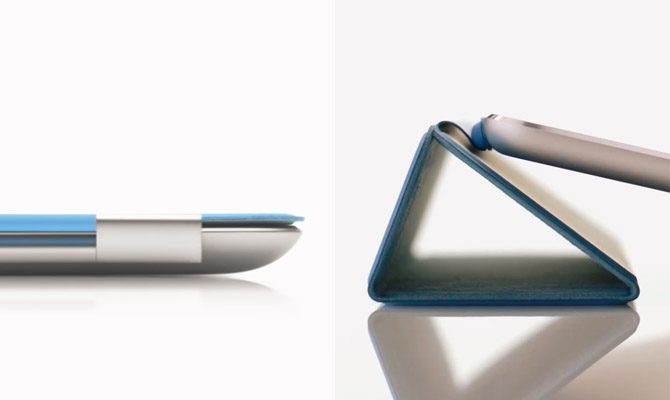
Apple 在 2010 年 1 月发布第一代 iPad 时也发布了一些配件,其中就包括这个 iPad Case,它不只是可用来保护 iPad 以及易于携带,还可以将 iPad 支起,能够提供横屏下两个角度,立式便于看视频等,而卧式则让打字更加舒适,这个 Case 还将所有的按键和插口位置掏出孔位,装上这个保护套也不影响任何按键和连接功能的操作。
如果以我们现在的眼光去看这个 iPad Case,会惊讶于 Apple 怎么会做出这样的设计。这个 iPad Case 虽然提供了一些功能创新,能贴合 iPad 的使用模式(看视频和打字),但看上去没有什么设计含量,是一个非常功能化的产品,以直接又快速的方式来解决功能性的需求,似乎没什么深思熟虑,比如,如何让这个 iPad Case 的盖子反折到背后来形成一个楔形的支撑角,Apple 就直接在 Case 的背面做了一个外露卡口,卡住翻转过来的盖子,非常直截了当的设计。按键和插口的孔位也是简单粗暴地切除,而装进 iPad 则并不省力,需要像将书装入背包一样复杂,具体可以看这个上手的视频。
有一点需要明晰的是,2010 年 1 月份时 Apple 的在售的最新手机还是 iPhone 3GS,保护套这个品类产品虽然开始兴起,但是仍然处于较为原始的状态,当时 Apple 把保护套还仅仅当作一个功能性附件来看待,与今天将这类产品视作时尚品一样(可以看 Apple 现在在售的配件),已经不能同日而语了。在第一代 iPhone 时期,Apple 也设计过保护套,申请了专利,USD574819S1 和 USD582405S1,最后没量产和推向市场,从图上看那时的保护壳也是以追求功能性为主,简单粗暴。
在推出了第一代的 iPad 以及 iPad Case 之后,仅仅过了一年,Apple 发布了 iPad 2,以及极具创新性的 Smart Cover。按照通常的认知路径,第一代的 Case 不理想,那么第二代应该会“有所”改进,而 Smart Cover 出现远远超出人们能预想到的任何角落,围观的设计师不再发出类似“我怎么没想到”的感叹,而是觉得自己可能再怎么想也未必能想到,因为这样的创新设计的取得除了灵感,还需要精力和专注的持续投入。这跟多年后看到 AirPods 的诞生一样,觉得在很长一段时间内,会觉得这样的设计足够好了,很难再做更好的了。

然而仍有可以做得更好的地方,在 2012 年 10 月份 Apple 推出了第一代 iPad Mini,有了新的形态设计(侧面轮廓线),同时也将 Smart Cover 作了设计上的改进,就是将原先与 iPad 相连的外露的金属铰链改成了隐藏的和一体式的设计,在 iPad Mini 的 Smart Cover 上,磁铁藏于长条槽形的塑胶件内,然后一面是 PU 材质一面是超纤材质覆盖。新的设计能够带来更好的握持体验,手感比裸露的金属铰链更加舒适,而在视觉体验上有了更强的一体感,结构都被封闭在内,不像金属铰链看上去那么工具化。
所以,经过前后比较,会发现更好之后还可以继续更好。

纽约第五大道上的 Apple Store,通常会被认为是 Apple Store 的符号和象征,一说起 Apple Store,在人们脑海中的替代形象就是这第五大道上的玻璃方盒子,尤其在早先年间 Apple Store 的数量还不众多的情况下,人们是通过各种媒介先认识到,常常就是这个玻璃方盒子。这个 Apple Store 在 2006 年开业,也成为纽约的一个建筑地标。
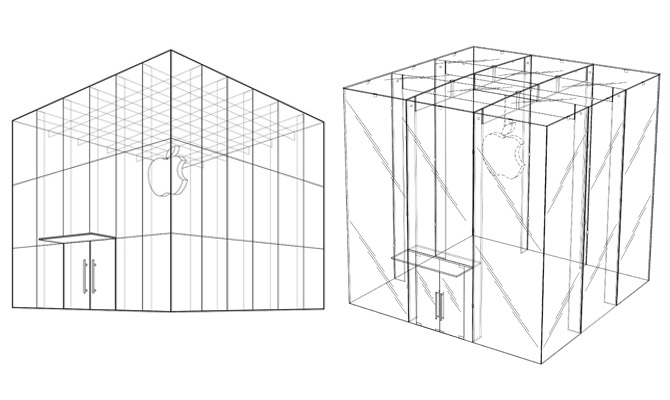
在 2011 年 6 月份 Apple 开始对这个玻璃方盒子进行整修,或者说重建地面部分,即这个玻璃盒子。玻璃盒子有 5 个面,原先每个面有 18 块玻璃,总共 90 块,重建后每个面只有 3 块玻璃,总共只是 15 块,用巨大的玻璃替代原先的小块玻璃。

前后的对比图示,15 块玻璃里面还有一些长条玻璃作结构支撑用,视觉效果的改变就像视网膜屏一样,在没看到之前,或者还在看前一代的设计时,很难去预计改进后会是怎样,甚至怀疑是否有改进的必要,也想不到去作出这种改进,而一旦看见之后,一切就变得十分的明确了,就像这个 Apple Store 一样,它的设计朝着纯粹的方向迈进了巨大一步,会觉得这样的设计改进完全是有必要的。
当时负责这个项目的建筑公司是 BCJ,而 Steve Jobs 参与了设计全程,见改进后的 Apple Store 的外观专利 USD712067S1。改进后的 Apple Store 在 2011 年 11 月 4 号重新开放,而在一个月前,也就是 2011 年的 10 月 5 号,Steve Jobs 去世。

Apple 在 2004 年 8 月发布了 iMac G5,告别了服役两年的台灯式 iMac G4 的设计(Steve Jobs 在 iMac G4 的发布会上说它那漂亮和优雅的设计将会持续十年),走向了理性的设计,而这个设计原型持续到了 14 年后的今天,这个原型就是一个弯折的支撑底座和一个悬挂的盒子。支撑底座是用 8 mm 厚的阳极氧化铝板弯折而成,它可以支持电脑从 25° 到 -5° 进行角度调整,而悬挂的设计可以让桌面变得非常干净整洁,Apple 当时介绍说当不使用电脑时你的键盘和鼠标可以放在这个铝合金的底座之上。
到了 2007 年 8 月 iMac 机身的前壳专用冲压铝合金制作,而到 2009 年 10 月份则整体机身都用铝合金制作,但是在 2009 年 3 月份,Apple 对 2007 款的 iMac 作了一个小改款的设计,淘汰了一个 FireWire 400 接口,增加了一个 USB 接口,另外一个改变就是这个支撑底座前端变薄,而这一处的设计到 10 月份发布新款 iMac 时 Apple 对它作了介绍:“又一次战胜杂乱的胜利,精致处理的渐薄的铝合金底座几乎在桌面消失掉了。”
明显这是一个针对视觉体验的设计,也许不是那么显著的改变,但它实实在在的提升了体验,否则视觉容易被非常具有物质感和材质感的底座吸引,就好像面对一块厚厚的铝板,这种抢眼的视觉特性或多或少在离散我们对产品的注意力。
到了 2012 年低 Apple 发布了四周侧面更薄的 iMac,抛弃了光驱(对光驱的考虑,在几代的 iMac 设计上占很重要的作用),可以发现对 iMac 的这个底座支架又作了微小的调整,也是出于视觉的优雅上,对比上图可以看出这个底座支架不再只是前端渐消,而是两端都有渐消的变化,对弯折处的形态也作了改进,整体看上去更加流畅,而不像前一版本在弯折处会有一些视觉的淤积之感。

Steve Jobs 在 2007 年发布 iPhone 时说过一句“每过一段时间就有一个革命性的产品到来,改变了一切”,iPhone 也的确如此,而这句话用来称赞 2008 年 Apple 推出的 Unibody 设计,也并不为过,虽然 Unibody 设计的改变不是那么直接和显现。Unibody 的设计最早从 2008 年 1 月发布的 MacBook Air 身上得到充分应用,在同年 10 月 MacBook Pro 发布会上,Jony Ive 上台介绍了 Unibody。
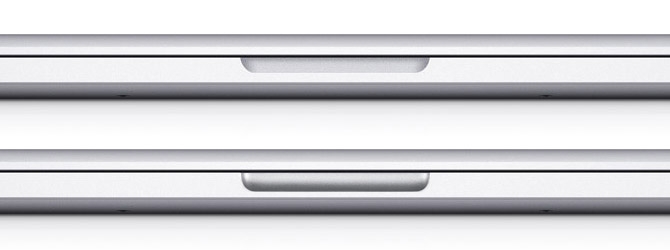
在《Designed by Apple in California》这本书的引言中,Jony Ive 写到过一句“切出一个孔洞来作为把手而不是增添多个零件”,虽然在上下文中这句话只是一个举例说明,但这一条对 Apple 追求的简洁设计具有一定的代表性,用它来说明 MacBook Pro 的手指扣位也再好不过了,在 2008 年发布的 Unibody 设计之前,MacBook Pro 开启和合上有一个独立的锁闩结构,在 Unibody 版上就通过一个挖出的凹槽来形成手指的扣位。
Apple 对这个 2008 Unibody 版 MacBook Pro 的手指扣位的介绍是:“这个手指扣位面临的设计挑战是既要表现出机加工的清晰锐利感,同时也要让操作舒适,Apple 的设计师为这个手指扣位设计了数百个版本,甚至用电子显微镜来检验,为达到最终合适的效果。”(一些检验的模型可以见《Designed by Apple in California》这本书的视频介绍,Via: wusen.me)这个手指扣位由两条曲线和一个曲面构成,顶面的曲线高度低,为了最低限度的不破坏形体同时也要保证扣位的空间,而正面的曲线相对有更大的高度,保证手指放入的足够空间,而曲面则是两个垂直方向上的面的融合,这个曲面对于机加工来说并不简单。
到了 2016 年 6 月份发布带有视网膜屏的 MacBook Pro 时,MacBook Pro 的设计作了一些更新,最显著的特征就是更薄,厚度只有 1.8 cm(此前版本厚度为 2.41 cm),手指扣位的设计也作了更新,仍然是两条曲线一个曲面,仍然是顶面的曲线高度低而正面的曲线高,曲线的形态约略有些改变,与机身棱边形成的夹角更大,这样可以让三线交接的尖点更钝一些,而最大的变化就是曲面的变化,这个曲面在中间段是一个斜面而两侧的曲面顺势形成,而不像此前版本由两个垂直相交的平面圆滑过渡而成。
为什么作了这个改进,是因为内部空间不够,不能向里掏去更多的材料?并非如此,从拆解图看空间是足够的;是因为原先的加工工艺复杂,要用更简单的一刀完成的形态?这也不会成为 Apple 设计改进的主驱动力……
后来很多笔记本电脑的手指扣位都使用了这种形式的设计,比如微软的 Surface Book 2,微软的手指扣位采用的是 45° 角的切除,即顶面的曲线和正面的曲线是一致的,而到了两端以较大的角度与机身棱边相接,非常直接的操作。如果在商店里去比较 MacBook Pro 和 Surface Book 2 的这个手指扣位的效果,就会发现 MacBook Pro 的设计在光影表现下更加微妙和丰富,而 Surface Book 2 的形态看上去硬生生,没有太多的光影变化;而从使用体验上来说,MacBook Pro 很好打开,而且大角度的斜面对手指有很好的引导效果,Surface Book 2 则扣位的空间很小。

MacBook Pro 在 2016 的视网膜屏版作出更新的手指扣位,一个主要原因应是视觉效果的改进,当机身变得更薄时,仍然采用原先的设计的话,对形态的破坏就更明显,也更加突兀,因为原先的扣位的形态通常不会被视觉理解成一个面,而是一个体块特征,原先的设计形成的光影效果比较复杂,两端有类似球面一样的全面,在此处高光和阴影很容易就一起出现,上图下就是经过嫁接后的效果示例。
这也是一个更好的设计,但仍然不完美,仍会觉得这个手指扣位是一种对整体性的破坏。

2012 年 9 月 Apple 发布了 iPhone 5,随之也更新了连接接口至 Lightning,替代了原先宽大的 30-pin 接口,Lightning 接口更小更牢靠,可以正反插,iPhone 5 的包装盒内配备了 USB 到 Lightning 的连接线,消费者打开包装盒,如果在意的话,会惊讶于这种连接线缠绕地是如此规整,看上去就不像手工缠绕而出的,虽然到今天这种包装方式已经较为常见了,而在 2012 年看到就会赞叹他们对细节的关注是多么无微不至。在这之前,Apple 的 USB 到 30-pin 的连接线,无论是 iPhone 还是 iPad 也作了缠绕,相比而言是比较杂乱的。

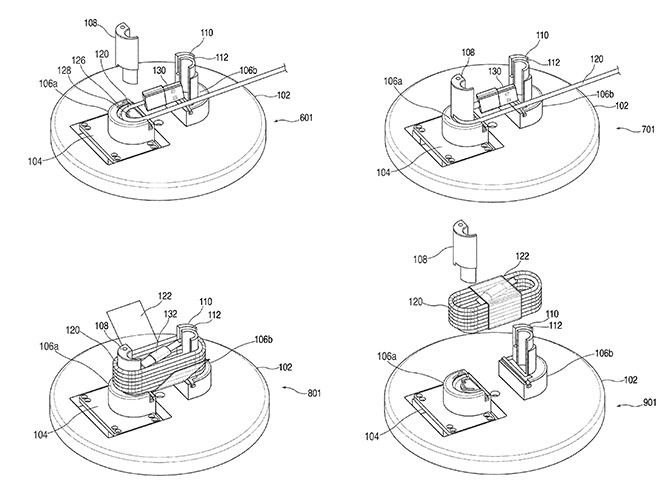
连接线的缠绕使用到了治具(上图来自专利 US9073727),这个治具的关键在于如何在开始和结尾时对两端连接头进行固定。
现在 Apple 将这种设计,连接线缠绕的规整性,应用到所有的产品之上,只不过固定数据线的材料从透明塑料转向了纸张。

iPhone 的包装上另外一个意想不到的设计改进是在 iPhone 7 的盒子上,就是包装盒外层的保护膜。此前 iPhone 包括 Apple 的其他很多产品包装盒使用都为热缩膜,或者称塑封膜,在盒子外面套一层塑料膜(或袋子),处理一下边角,经过电热箱烘烤,塑料膜收缩绷紧在盒子上,而盒子四周会出现几条熔接线。热缩膜的好处是成本低,收缩服帖便于后续的流通,缺点也明显,品质不高,尤其在熔接线处,有时也会因收紧力大导致盒子变形,还有一个主要缺点就是用户拆除困难,看开箱视频基本有两种方法,先用刀划或者是直接用指甲去剥(上图左来自 Tech Trinkets 的 iPhone 6s 开箱视频,上图右来自于 DetroitBORG 的 iPhone 7 开箱视频)。iPhone 7 采用全新设计的保护膜,使用的是包裹的方式,拆除将变得很简单,而且塑料膜厚度更大,转角处有包裹的自然圆角,感觉比热缩膜品质感更强,但在包裹的服帖上会差一些,较难避免折皱或气泡等问题。
这也是一个看似“无关紧要”的设计改进,在前一种设计如此成熟高效运转情况下,很少有人去考虑去作改进,和追求更好。Apple 的很多设计改进并不一定完美,但他们会接着不停往下改。

在 2012 年更新 MacBook Pro 的视网膜屏版上,Apple 对散热结构作了很大的改进设计,在掌托两侧的底部加了设计很酷的长条进风口,隐蔽且不夸张,但细看斜向进风口,加上 Unibody 工艺带来的厚度,让 MacBook Pro 从视觉上显得很强壮,事实也的确增大了强度(官方视频介绍),而隐藏在转轴上的出风口(屏幕打开,出风口开启,很自然的逻辑),和 Unibody 壳体融为了一体(见 iFixit 照片),而不像此前的 MacBook Pro 是和转轴为一体的(塑料件,见 iFixit 照片)。
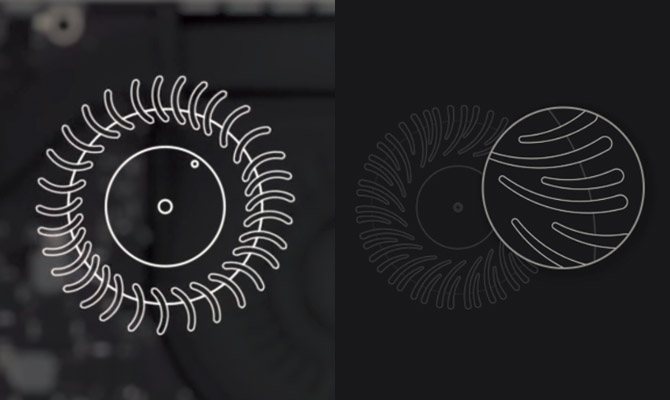
2012 年带视网膜屏的 MacBook Pro 还对内部的风扇作了设计,将风扇的扇叶进行非对称排列,可以降低风扇的噪音,因为非对阵带来了变动的声波频率。而到了 2016 年版的 15 吋的 MacBook Pro,Apple 又对这个风扇作了设计改进,仍然维持原先的不对称排列,但增加了扇叶,大小相间进行排列(分离式扇叶设计),来增强气流从而提高散热效率。
在 Apple 的产品中,这些“无关紧要”的细节设计改进还有很多,我们研究这些细节并不是为了直接借鉴什么,而是为了激励自己,时不时问自己,是不是足够好了?是不是所有的可能性都想到了?……

在《纽约客》 2015 年对 Jony Ive 的那篇《The Shape of Things to Come》的报道中,提到了 Jony Ive 的办公室中靠在墙上有两幅海报,一幅是 Banksy 的黑猩猩脸的英国女王像,另外一幅就是来自 Brian Buirge 和 Jason Bacher 的海报《Good Fucking Design Advice》,海报以“Believe in your fucking self. Stay up all fucking night.”开头,以“Think about all the fucking possibilities.”结尾,这也是很好的激励。
Last updated