从 iOS 7 的电话图标到 polyoxybenzyl…
第一部分
iOS 7 刚发布之时,视觉上的变动立马吓傻了不少人,也激怒了不少人,包括设计师,那时候经常可以看到一种说法,“我四岁的侄子都画得比这好。”“就像是刚学会 Photoshop 的人画得。”类似这些话语多指 iOS 7 的图标设计。实际上,这些评语并不少见,伦敦 2012 奥运会标志出来的时候也是这样说,通常用来评价那些脱离已有审美习惯的作品,这个审美习惯不只是样貌上的喜好比如习惯了柔和就不喜欢硬朗,更重要的基础是一种认知模式,那么放到设计师身上,就关系到制作习惯。当设计师将制作习惯当作设计的基础,比如能力,那么只要收集足够多的制作模板就可以代表设计的能力,它同时影响到了认知,所以一旦出现挑战这些模板的时候,就站在模板的正义正确性的角度上对挑战者加以否定。iOS 7 图标的简单设计,以抽象替代可以表现已有制作技巧的质感性图形时,以模板收集为主的设计师就只能通过否定来维护自己了,否则就感觉自己的积蓄变成了废纸了,设计师的维护当然也要上前线。
所以可以看到很多 iOS 7 的 Redesign,基本都是关于图标的,就想说我可以设计得比你好,结果当然不出所料,他们一定以旧有的认知和习惯对其进行修正,而且可以发现很多都在调整渐变、质感和立体感之类,将一个系统打造成一个主题。
如果以 iOS 7 的电话图标的再设计方案上去比较,可以发现两个很有意思的方向,一个就是专注于表现那些收集的模板技巧,光影渐变层次等等,然后随手也对电话图标的轮廓作了改变,似乎他对这个轮廓倒兴趣不打,而更关注与轮廓边缘的高光和阴影,但是这些结果看上去很可笑,尤其是那粗劣的轮廓和造型;另外一个就显得聪明一点,就是完全继承了 iOS 7 的那个电话图标的轮廓,也许他在设计过程中意识到了这个形状不错,然后就是一些修饰性的工程,通过那些收集的模板技巧。

iOS 7 的电话图标。知乎上有过一个问题:iOS 7 里的改变,有哪些是 Jony Ive 的工业设计理念的衍生? 提问者在问题补充中说类似 iOS 7 图标的圆角矩形,我不认为这是与“理念相关”,但如果问题是 iOS 7 中有哪些是类似 iOS 7 圆角图标一样受工业设计的影响,那么我会回答这一个,就是 iOS 7 的电话图标中的这个轮廓曲线。没错,就是简单的几条曲线围合,就能看出工业设计的影响,或许,可以看成是一个 6 条曲线的围合。

这是 iOS 6 的电话图标,为了更细致的比较,将两个图标作一下旋转,如下:

可以看出 iOS 6 的电话图标是不对称的,而 iOS 7 的电话图标是完全对称的。

通过比较可以看出 iOS 7 比 iOS 6 更像电话,看上去更加有手感,而且比例和尺度感觉比 iOS 6 合适(见上图与 Western Electric 的 G 系列手柄的重叠图 ),也更现代,iOS 6 更像是老式电话的手柄,而且感觉不适合面部。所以这是通过形态的尺度上感觉 iOS 7 更考究,像是工业设计的轮廓,而不是符号设计的轮廓,因为更拟真了,而符号通常在尺度上会有改变,只求图形和指向意义的直接关联。
而另外一个原因,让 iOS 7 的电话图标感觉受工业设计的影响,就是曲线的绘制。

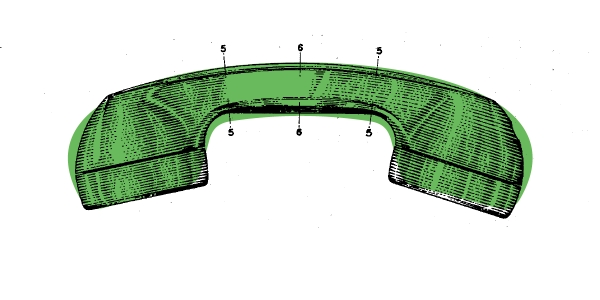
这是我拟合绘制的图形,并不是 100% 的重合,但已足够接近。曲线就是指这一条大曲线,因为其他部分,比如话筒平面和听筒平面的夹角等,可以归类到上面的尺度部分,而这一条曲线需要单独列出来,主要是因为头部部分的过渡。上面我们曾将这一整条曲线看作是 6 条围合线里面的一条,但实际上不应该看错是一条,如果是一条曲线,那么这条曲线将会非常复杂,只要考察一下曲线的曲率变化就可以,从手柄中部的大曲率半径过渡到头部很小的曲率半径然后更扩大并结束,可以体会一下曲率变化率的曲线。无论在平面或三维软件中,如果绘制成单一的曲线将非常困难,当然可以拟合,但拟合需要事先的模板比如手绘,而从设计的角度来说,没有一个控制点是可以任意的,也就是每一控制点设计是都是确定的,这是设计中非常重要的一点,那么如果一条曲线的控制点过多,无疑设计师会失去控制,比如中间的几个控制点你就无法确定它一定得在这,那么也就是对曲线失去了控制,设计师不会陷入这种自造的陷阱之中。它是由几段曲线连接成的,通过光滑的连续,而在平面设计和软件中通常是一条曲线代表一段形态,它与下一条线段即使是光滑过渡,在形态上也发生了变化。这一点非常容易比较,只要去看一下其他图标设计中的手柄背部的曲线,有的尽管形态上弯曲性也很大,但是它的曲率变化是非常缓和均匀的,或者直接就形体的变化。也就是说 iOS 7 的电话图标这条曲线经过工业设计式的精炼。
现在我们去拟合,无论是使用什么软件都是简单的,多作调整就能达到满意的结果,或许也可以通过手绘再导入作拟合,但无论是哪种,都需要问最初是怎么生成的?而对于上面说那些 iOS 7 图标再设计者来说,是不会去思考这一点的,因为 iOS 7 的这个图标就是刚收集的模板。
至于在图标设计中追求这些是否必要这个问题,并不能简单给出问题,不可否定的是,这样的设计在剔除一些多余的东西的同时也带来了多余的东西,这些多余的东西包括尺度上拟真是否与 icon 的符号性和抽象性相抵触,另外就是高级曲线必然就像它的数学描述一样,必然包含更多的信息,那么在人对符号的认知过程中这些信息是否要跳到前面来积极参与人的识别与认知,这种平衡我们留在后面解答。
我们先看看其他电话图标的绘制。

上图截自:Apple Hammers In That Samsung’s Products, UI ‘Confusingly Similar’ to Its Own。是否侵犯商标权利这里不去讨论,在这只比较图形的设计,三星在电话的立体感上作了一些努力,如果与 iOS 6 比较而且将影响只看作影响,我认为并没有达到侵犯的地步,即感觉三星是对着某一手柄在绘制,可以比较背部的曲线弧度,在与 iOS 6 比较同时,也可比较一下与 iOS 7 体会一下 iOS 7 精炼过的曲线。

无疑,三星被官司吓得不轻,这是三星目前最新系统中的图标设计,或许三星在选择设计方案是靠律师的。

HTC 没被吓也这样,还好旋转了电话图标默认的角度,否则看不出是电话还是把手。

Windows Phone 8 的,至少可以看出 icon 不需要写实不需要在尺度和轮廓上拟合现实,当然也需要和整个系统的匹配。这个图标的绘制就是规整的平面几何绘制,它的特点和优势也得益于这种规整,因为人们能识别出这种规整,比如相互垂直,那么就完全不用去考虑与真实的手柄相比会怎样的问题了。

Android 的电话图标,从图标设计的角度来说,这是一个偷懒的设计,至于在系统上是否适合就得看整体,但 Android 在这些细部的视觉一致性上执行很差。

Android 也有图标性设计,它的地位当然不能与应用图标比较,所以在此处它需要更抽象化,而形态的设计有一点类似与 WP 8 的规整几何性,并且向轮廓模拟方向上作一些细微的调整。

Sony 的,落伍的设计,不过可以与 Android 的作对比,不清晰的光影表现非常影响识别,影响识别不是信息过多,而是形态组织杂乱让人眼无法抓取轮廓。

LG 的,你能认为它是 LG 的吗?它可以是任何其他人的,中庸的设计是很难有归属性,形成不了品牌的原真性及识别性。

BlackBerry Z10,可以对比 iOS 7 的背部曲线,这个就显得简单了,但是这个设计的一个缺点在于听筒或话筒的内外弧线圆角和曲线过于相似,与 WP 8 做比较就显得在形态上没有考虑,简单也需要深思熟虑反复比较后。

Nokia N9 的,如果现在看来,那么听筒和话筒处的立体表现是多余,影响识别。

Nokia 700 的,没有骨骼的设计,为什么,曲率变化太过缓和。
看起来我们可以根据这个电话图标的设计来评判整个操作系统的设计了,它简单,但要绘制出色又是非常困难。

Nokia 101 的。

Nokia 1200 的。试想如果将触摸屏手机应用图标中的电话轮廓应用到这些位置上,会是怎样?很少会有适合的,甚至可能就绿色和红色的线条是最合适的。
也就是说,现在的触摸屏手机中的 icon 不是功能手机键盘上的符号,也不是指示牌的符号,不是视觉导引系统中的符号。

Otl Aicher 设计的电话图标,来自:ERCO Aicher Pictograms。设计的时间在 1970 年代左右(具体时间未作考证,很多资料将其看成是他为慕尼黑奥运会设计的视觉系统内,实际上是在这此前完成的)。
试想在那个年代是否有人能画出 iOS 7 的图标轮廓?那么 iOS 6 呢,如上其他的一些设计呢?

这个电话图标可能见得更多了,因为这是 AIGA 提供的一套免费使用符号内的一个(AIGA | Symbol Signs)1974 年发布,AIGA 同美国运输部合作的结果。

是德国 Bildschirmtext 公司的标志(Bildschirmtext Wikipedia),一家 1983 年创立运营 Videotex 业务的通信公司,现在看起来是很酷的一种服务。
更多电话符号的设计可以用 Google 搜索:pictogram icon、telephone symbol、telephone icon、phone icon 等等。

icograda.org 上有一篇文章:Iridescent :: Icograda and the development of pictogram standards: 1963-1986,介绍了 pictogram 标准的发展,里面不会少电话图标。上图座机全貌的是 1964 年东京奥运会的电话图标,而下面是 1965 年首先用于荷兰铁路,而后 ISO 标准中的图形(左右是大小尺寸时不同应用)。 如果你看这个手柄图像,会发现它留有不少实体物的信息。
作为指示性系统的其中一个符号来说,它并不需要展示自身的识别性,它的自身识别性是属于设计师内部,比如为了体现自己的知识产权自己的独特性自己作为设计师的追求,而符号是为指向所服务的,就像面对一套相似的无衬线字体一样我们不会去比较两个 P 字在设计上的异同,它们的独特性更多在于整体的比较中,但这些独特性对大众来说更薄弱,更加依赖于整个系统,所以这一类符号更像文字。
人们对指示系统中的符号的使用往往是一次性的,不会有反复,也就是说当看到电话符号明白电话亭,这其中并没有快乐,这个过程纯粹为了效率,所以我们不会去回味刚才电话符号的形象和设计,更不会将刚才那个电话符号指向电话亭这组关系收集起来,并与普通的电话符号指向电话亭这组关系作并列,即这类符号没有咀嚼价值。
手机上的 icon 当然有效率上的很高要求,因为 icon 指向的内容更复杂,而且对识别性的要求也更高,因为被其他应用围绕。它需要有抽象性,因为它的作用在于指向应用的内容,它需要用形象来表达这种抽象性,在头脑中形成的映射组合关系中需要有明确的感知形态,如同我们对物体的认知,总是尝试在寻找轮廓,那些轮廓容易概括的物体通常我们会说那是 iconic 的,而对于无形而不具形的东西,以及难以概括轮廓的物品,我们需要用更长的时间来形成那对映射组合关系。但是又不能抽象成指示系统中的符号一样,因为如果将这些符号放在一起,比如一个屏幕上,那就没有效率可言了,并且这种使用不是一次性,所以建立起的映射关系需要更具体可感的元素。等等。
这其中的平衡,iOS 7 的图标设计是很好的示范。
第二部分
BBC 出的 《The Genius of Design》第二集,你可以直接跳到 50:00 出观看,如果要更多一点的背景的话,从 44:00 开始。
里面对比了 Henry Dreyfuss 1936 年为 Western Electric 设计的 Model 302 电话机与 Bauhaus 电话的对比,后者是 1928 年 Bauhaus 为 H. Fuld & Co. 设计的,一个是电话的理论上的形式,一个为倾向商业的形式。
而视频中对重量的比较并不能反应真实情况,因为 Bauhaus 电话后来底座用了塑料,而 Model 302 此前也有用金属作底座的外壳。另外 Model 302 受 Ericsson model DBH 1001 影响较大,也就是底座向上收缩的形式。

Bauhaus 电话,图片来自这,更多图片可 Google 搜索“bauhaus telephone”。
这是一个 Form Follow Function 的设计,在当时“形式追随功能”并不像我们现在用时那么折衷,当时是非常彻底的,剔除一切不必要的元素,使用基本的几何形态。比如视频中说的听筒和话筒部分使用了圆形,那么为什么从侧面看不是圆柱,那是因为要从模具中脱落,为什么听筒有一个斜面,以及话筒为什么要这么设计。

上图来自这,为了防止听筒声音干扰。
那么 Bauhaus 电话的手柄为什么在话筒部分突出呢,而不像听筒部分那样进行融合呢?

上图来自这。
看了这幅图,以及查看一些手柄的图,就可以了解 Bauhaus 电话的那处设计了,为了抽芯,因为手柄中间需要是中空的,为了通线,那么如何来形成空腔呢,它可不像我们现在座机手柄的设计,通过上下壳塑料件扣在一起,那么自然不需要关心中间的空腔了。早期的手柄是一体式的,所以抽芯来形成空腔是必须的,所以 Bauhaus 电话的那处设计,是有一条直通听筒的为了走线的通道。也有一些其他的处理方式,比如直接放入一根金属管等。
那么为什么上图所示的是弧形的呢,弧形的型芯更复杂,它需要保证是半径恒定的圆弧,否则抽不出芯(除了从电话接入口处外,还可以从话筒和听筒处抽,Western Electric 的就是从此处抽芯,无论是 F1 型还是 G 型)。

Bauhaus 电话的手柄也有另外一个版本,在形态上可作比较,上图来自这。
所以,我们看到的很多手柄之所以为那样的弧型设计,可能一个很重要的原因就是为了抽出中间的空腔。
那么为什么手柄是两头小中间大的设计,中间大是为了人机为了手的握持,两头小或许减少材料,让形态更轻巧灵动,但此前的古式电话的影响是肯定的,就像话筒和听筒部分的设计。
在一些大照片中可以看清 Bauhaus 电话手柄的分模线。那么,型芯的形态肯定要均一的,就是中空的截面处处一样,而手柄却是两头小,中间大,那么肯定造成了壁厚不均,如果以我们现在的注塑观念来说,壁厚不均是要回避的,为了避免形体收缩不均对最终成品带来了凹坑等问题,而且壁厚不能太厚,但是看上面的结构示意图,可发现壁厚很厚。
因为材料是 polyoxybenzylmethylenglycolanhydride。
polyoxybenzylmethylenglycolanhydride 是什么材料,就是 Bakelite,说出中文就很熟悉了,电木、胶木,那是最早被大量用作产品工业制造的产品,它与工业化以及工业设计的发展紧紧相随,虽然不少人用它来作首饰,其实在日常生活中还经常碰到,比如锅的把手,用的时间长了,发现手柄破碎脱落,这种不会被高温软化的塑料就是电木,当然材质看上去也很粗旷。
电木是热固性塑料而不是我们现在最常见的塑料那样是热塑性的,热固性塑料比热塑性性塑料在壁厚不均上更容易控制。热固塑料的分子间是交叉连接的网状结构,所以它的强度也较热塑的高,同时因为不易变形而很脆。
可以比较一下后来转变到(热塑性)塑料时代的产品,见这,尤其比较一下塑料手柄的形状,能发现是比较均匀的形状了,而不像电木做的手柄,能有很大的形态变化。
而像 Model 302 以及其他很多很多的电话,底座部分早早使用了热塑性塑料,而手柄却一直用电木。网站 Sam Hallas Collection 上有材料使用不同时期的简介。
Bauhaus 电话的纯粹几何形设计来自于 Form Follow Function 的指引的另一个证据是在 1925 年德国已有光滑圆弧式的手柄设计了,见这。在这些手柄身上可以看到分模性很明显,这也是电木的一个材料特性,分模线明显而且不易表面处理(绝缘抗腐蚀等因素),所以通常手柄的分模线在手柄的下方,当然也有左右分模的,那么中间那条棱线会很明显。

Model 302,图片来自这,这个款式底座是热塑性塑料,而手柄是电木,可以看到分模线。

图片来自这,Model 302 是一个 icon 式的产品,它的形象就是电话的代表,当然现在一代一代会有变化,Model 302 的手柄之一就是 F1 手柄也是这个 icon 的形象一部分,两个碗形设计以及碗和手柄结合处的肩部设计,而且话筒倾斜度大,这个形态也就在 iOS 6 的电话图标中反映而出。

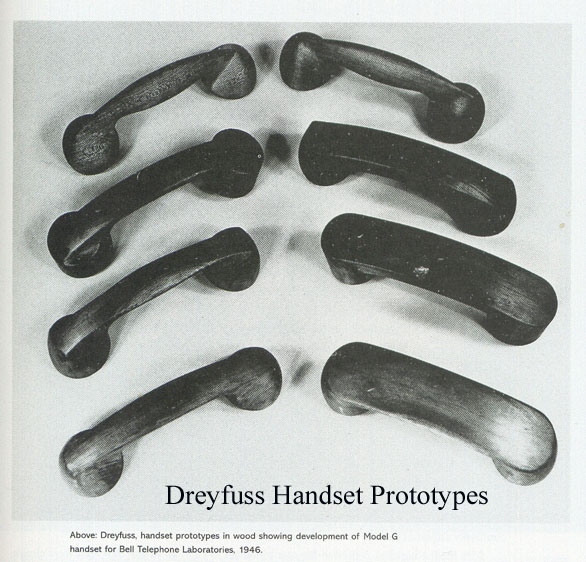
Henry Dreyfuss 为 Western Electric 设计的 G 系列手柄的最初设计进化图,图片来自这,最终就是这:Patent USD151614 一些一系列的 G 手柄。
开始的视频用两部电话的比较来形成美国商业设计与 Bauhaus 的区别,是非常明确的,还有一个细节也能反应出商业设计的另外一面,那就是这个手柄与电话线连接部分的不考究。

我想 F1 手柄的把手与听筒话筒连接部分的设计也应该受影响自 Ericsson model DBH 1001,这个结构形态与当时美国设计的代表性语言流线型结合正是如此。
然后(热塑性)塑料时代的到来,以及技术的发展,电话机的形态从上面这些逐渐进化到我们现在这样,同时,手柄也发生改变,从类似电木时代开始到了左右放置,塑料手柄采用上下壳配合的方式,也就将元件全内置与手柄之中,也就没有了额外的听筒和话筒处旋盖式的设计,然后话筒不断变小变成了几个麦克风通孔。

从现在 Amazon 的热卖清单中选了一张图片。 手柄愈来愈简单扁平的设计,使其形象的符号性丧失,加上产品变迁,它也终将无法取代前代产品的符号功能。
从这些几个有代表性的例子去考察形状的形成,会发现形状是来自于很多的制约,比如制作方式,抽芯决定的手柄弧度和碗形的弯曲度,与材料的配合,以及技术带来元件的变化导致形态的改变,即形状并非是想当然的,它的生成是富含逻辑的。
回过头去看 Otl Aicher 时代,如果说那时告诉它取消话筒听筒处的设计,肯定是不符号那时代的认识了,因为那时电话还是上下两个圆碗。
在 iOS 7 的电话图标中很难明确指出是那个时代的手柄形象,如果说 iOS 6 还算是老式电话机的话,因为可以分辨出听筒和话筒上的两个旋盖,以及手柄的弧度,而 iOS 7 的曲线形态明显是当下的,但它的轮廓却不是现今的手柄,它还在强调听筒和话筒,只不过没有明显刻画成老式电话机的形态,并且没有作立体阴影表现,留下一定的暧昧性。显然,iOS 7 的电话图标改进不是以实物进化为参照了,消除了 iOS 6 对实物形象的依赖,而是纯粹在形态和符号形象自身的发展中去追求,一代一代人对这个功能需求的符号代表在发生变化,从 Otl Aicher 时代再到下一代,下一代肯定对 Model 302 等的认识越来越少,即使在影视中常出现,也就是说,符号的继承需要依赖符号自身。如何让自己的符号设计既符合时代,又能同符号自身历史发展有连续性,而不是时代错乱到处穿越,iOS 7 的电话图标是个好例子,尤其对比其他电话图标的设计。
Last updated
Was this helpful?